03.01 Node.js
Узел JavaScript позволяет писать и выполнять код на JavaScript, импортировать библиотеки npm и обрабатывать различные задачи по обработке данных. Узел обеспечивает надежную поддержку для интеграции пользовательского кода в рабочие процессы, повышая гибкость и функциональность сценариев.
Добавление кода в сценарий
Для того, чтобы добавить код в сценарий необходимо:
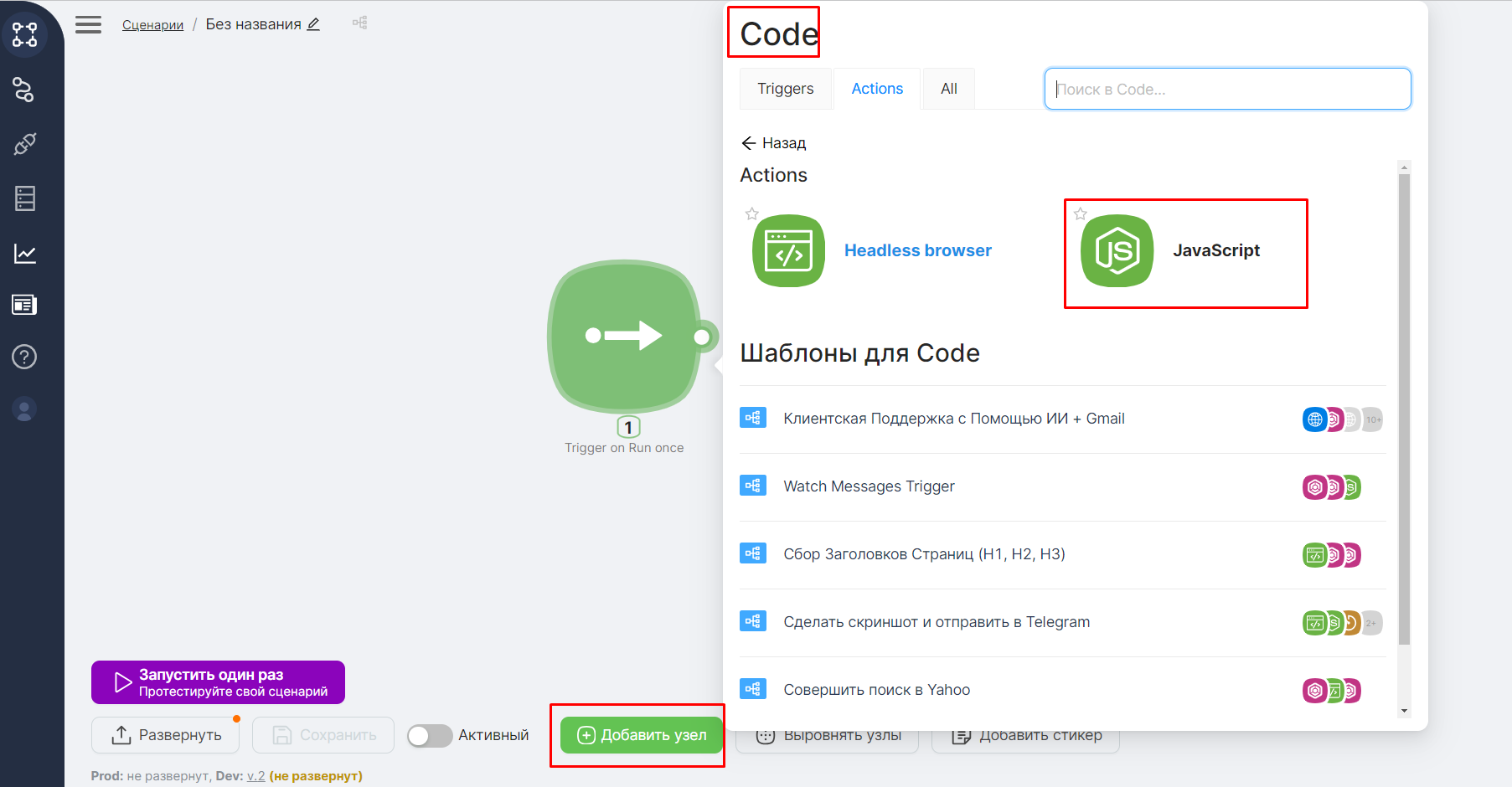
- Нажать на одну из кнопок добавления узла;
- Выбрать узел JavaScript в окне выбора приложений;

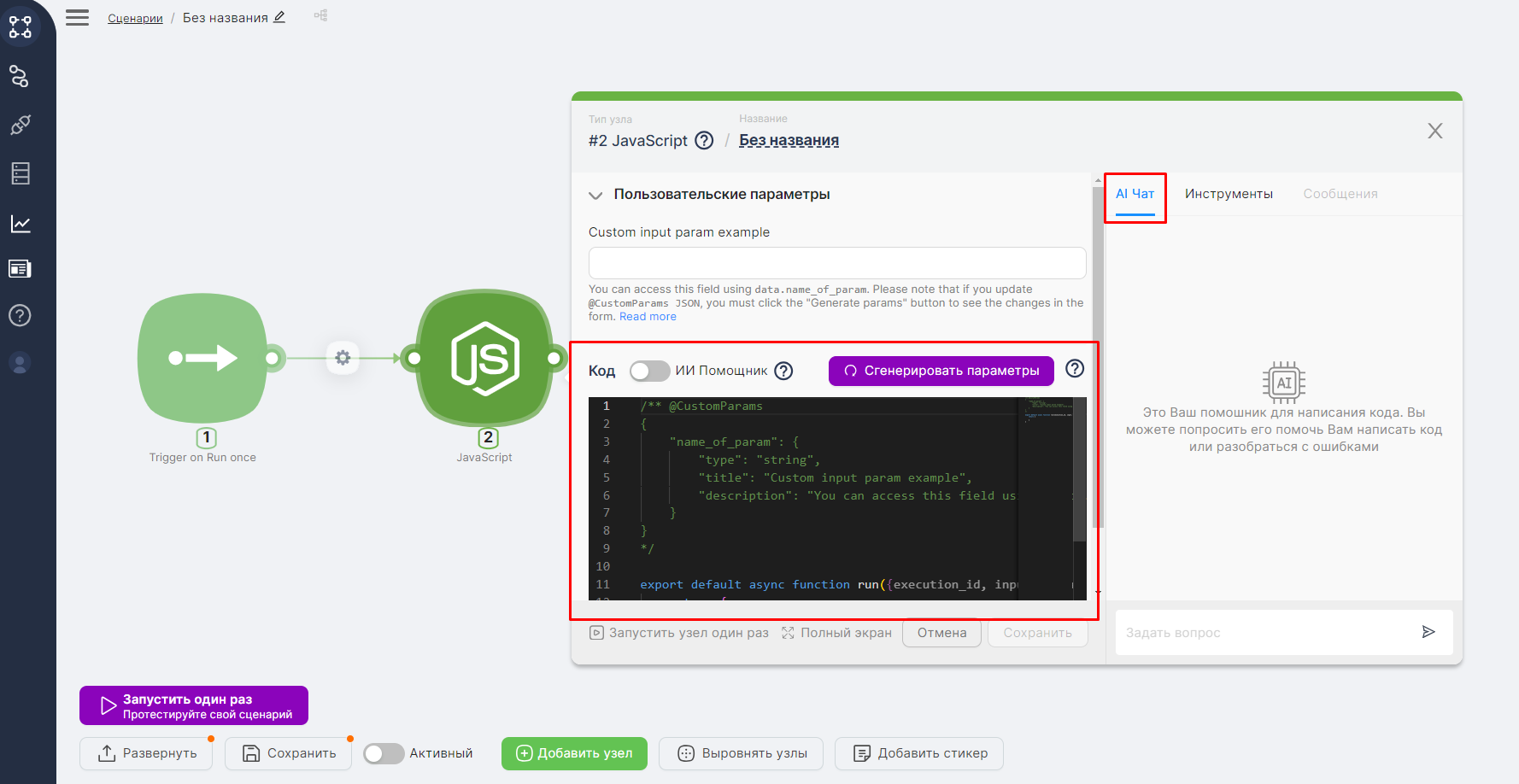
- Открыть добавленный узел JavaScript и внести изменения в заготовку кода самостоятельно или с помощью AI ассистента.

Обмен данными между узлами
Использование данных предыдущих узлов в коде
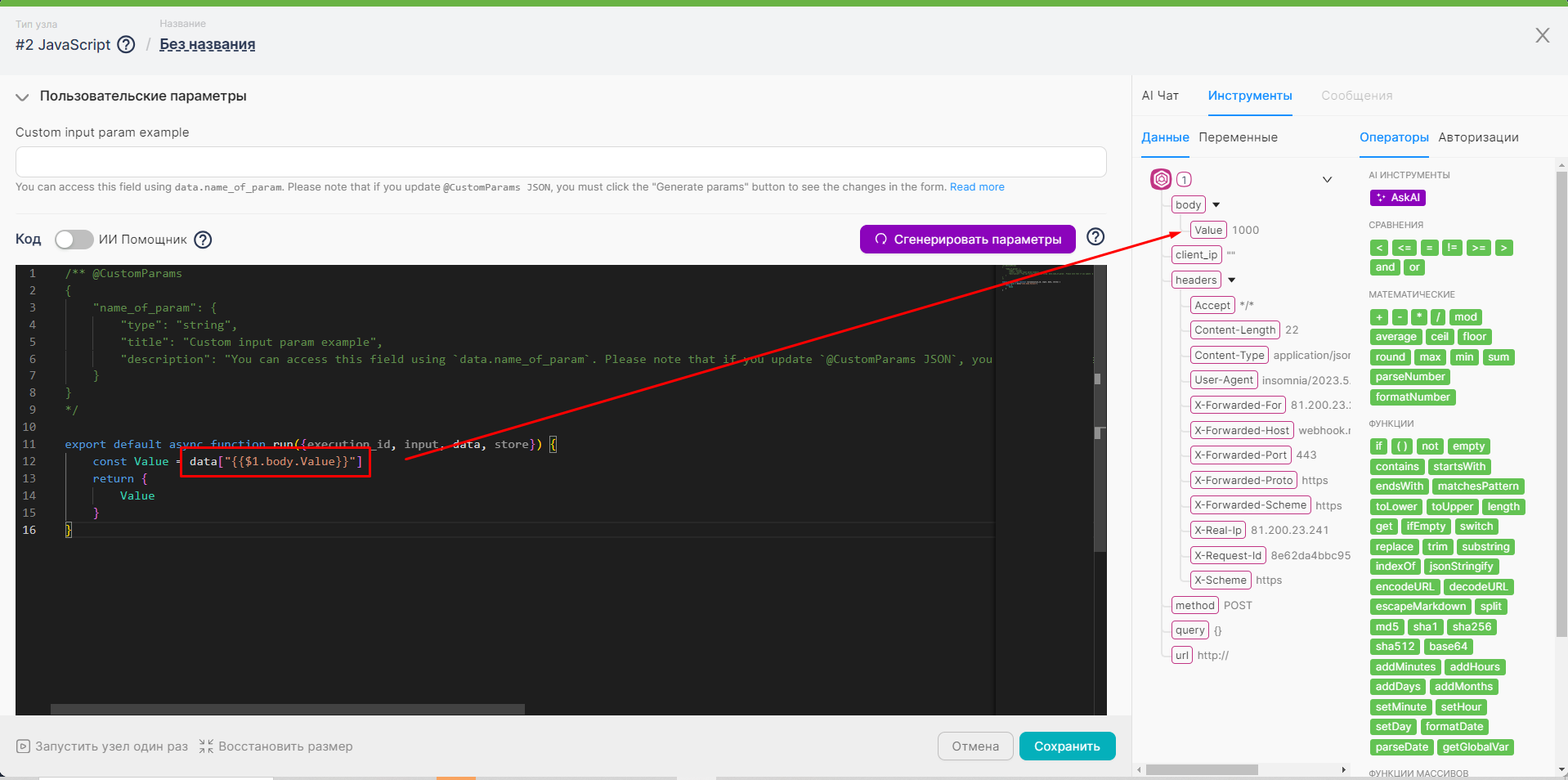
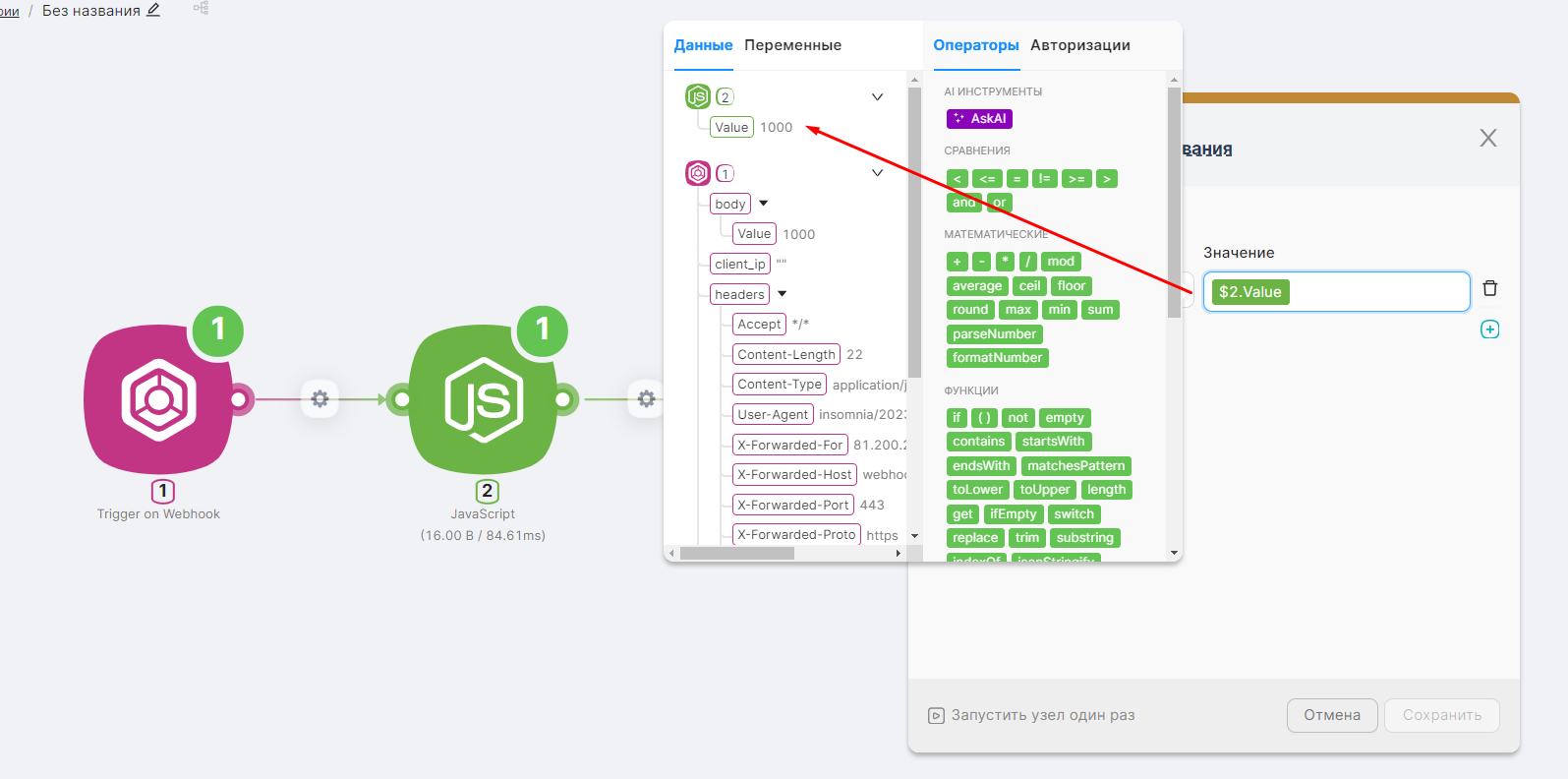
Код, сгенерированный в узле JavaScript может использовать выходные данные предыдущих узлов сценария. Например, в узле JavaScript можно упомянуть параметр, переданный на узел Trigger on Webhook с помощью HTTP-запроса. Для этого необходимо:
- Записать выражение для добавление константы
const =;
- Выбрать необходимый параметр предыдущих узлов.

При добавлении данных из других узлов, часть выражения может быть обернута в обратные кавычки, например, так: data["{{1.headers.`Content-Type`}}"], хотя другой узел возвращал свойство без них. Удалять обратные кавычки не требуется, при обработке данного участка кода кавычки будут проигнорированы. В случае удаления их ручным способом, выполнение кода может завершиться с ошибкой.
Передача обработанных данных в последующие узлы
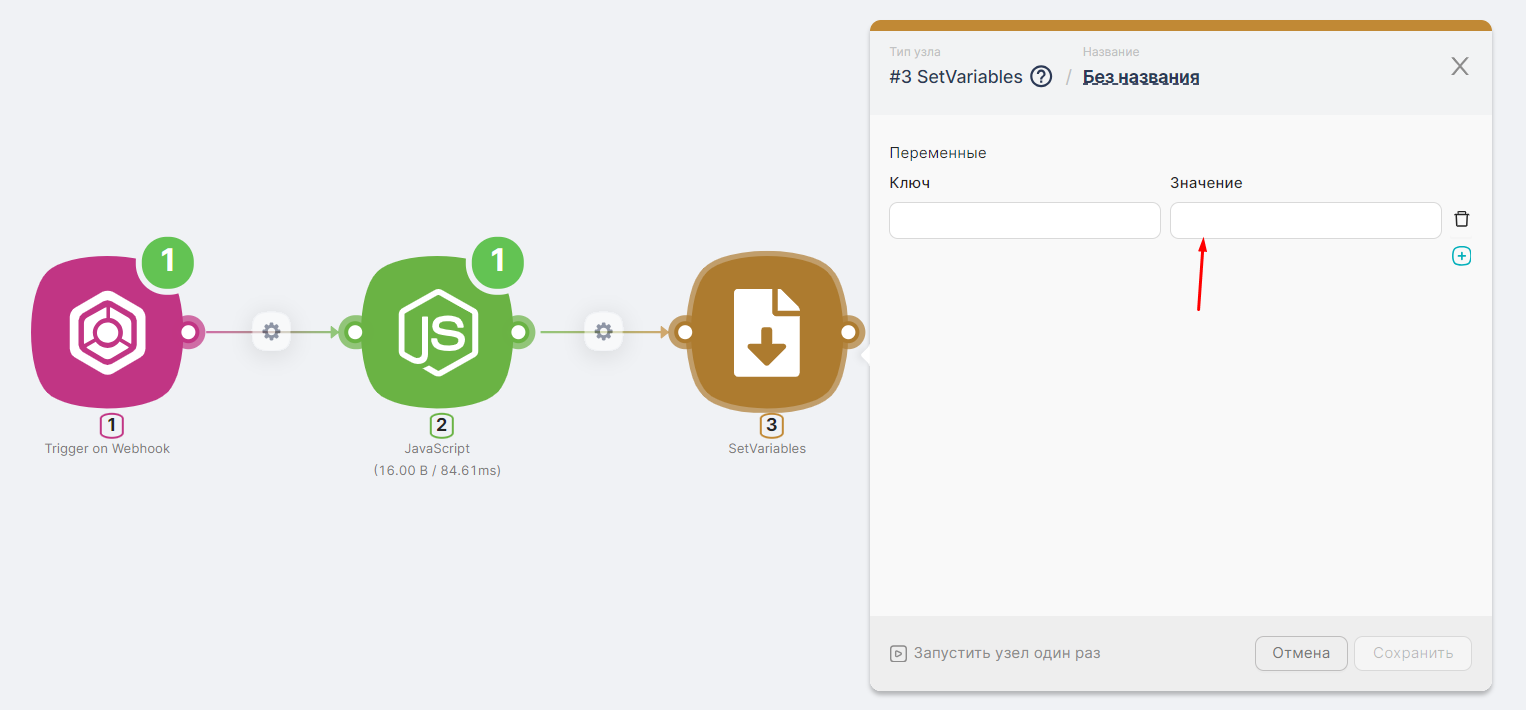
Результатом работы JavaScript может являться строка, числовое значение, JSON-объект и так далее. Выходные данные узла JavaScript также можно использовать в других узлах сценария. Например, параметр сгенерированный в узле JavaScript может быть записан в качестве переменной. Для этого необходимо:
- В узле для добавления переменной SetVariables нажать на поле Value;

- Во вспомогательном окне выбрать параметр, сгенерированный в узле JavaScript.

Использование переменных
Переменные, созданные в сценарии или глобальные переменные также можно использовать в коде узла JavaScript.
Обработка файлов или массива файлов
Код узла JavaScript может быть использован для обработки файлов или массива файлов переданных в сценарий, например, с помощью отправки запроса на узел Trigger on Webhook.
async function run({execution_id, input, data, page}) {
const file = data["{{2.body.files.[].content}}"];
}
Даже при отправке одного файла он распознается как массив файлов. Поэтому необходимо указать его индекс:
async function run({execution_id, input, data, page}) {
const file = data["{{2.body.files.[0].content}}"];
}
В результате константе file будет присвоен путь к файлу, который можно использовать, например, для загрузки файлов в определенную форму:
async function run({execution_id, input, data, page}) {
const file = data["{{2.body.files.[0].content}}"];
await (await page.$x('//*/input[@type="file"]'))[0].uploadFile(file);
}
Чтобы выполнить итерацию по массиву файлов известной длины, например, 5, нужно написать следующий код:
async function run({execution_id, input, data, page}) {
const files = [
data["{{2.body.files.[0].content}}"],
data["{{2.body.files.[1].content}}"],
data["{{2.body.files.[2].content}}"],
data["{{2.body.files.[3].content}}"],
data["{{2.body.files.[4].content}}"]
].filter(file => file && file !== 'null');
const uploadForm = await page.$x('//*/input[@type="file"]')[0];
for (let file of files) {
await uploadForm.uploadFile(file);
}
}
Экспорт файлов из JS
В JavaScript-узле можно создавать и редактировать файлы в файловой системе, используя, например, пакет fs. Для того чтобы вернуть файлы из узла, можно воспользоваться следующими функциями:
- file(filePath) — возвращает один файл по указанному пути. Параметр filePath должен быть строкой.
- files(filePaths) — возвращает массив файлов по указанным путям. Параметр filePaths должен быть массивом строк.
Важно: Э�ти функции работают только на первом уровне вложенности возвращаемых из узла данных.
Пример кода:
import fs from 'fs';
export default async function run({execution_id, input, data, store, db}) {
fs.writeFileSync('file1.txt', 'some file content 1');
fs.writeFileSync('file2.txt', 'some file content 2');
fs.writeFileSync('file3.txt', 'some file content 3');
return {
file: file('file1.txt'),
files: files(['file2.txt', 'file3.txt'])
}
}
Пример нерабочего кода (функции file/files находятся глубже первого уровня вложенности):
import fs from 'fs';
export default async function run({execution_id, input, data, store, db}) {
fs.writeFileSync('file1.txt', 'some file content 1');
fs.writeFileSync('file2.txt', 'some file content 2');
fs.writeFileSync('file3.txt', 'some file content 3');
return {
object: {
file: file('file1.txt'),
files: files(['file2.txt', 'file3.txt'])
}
}
}
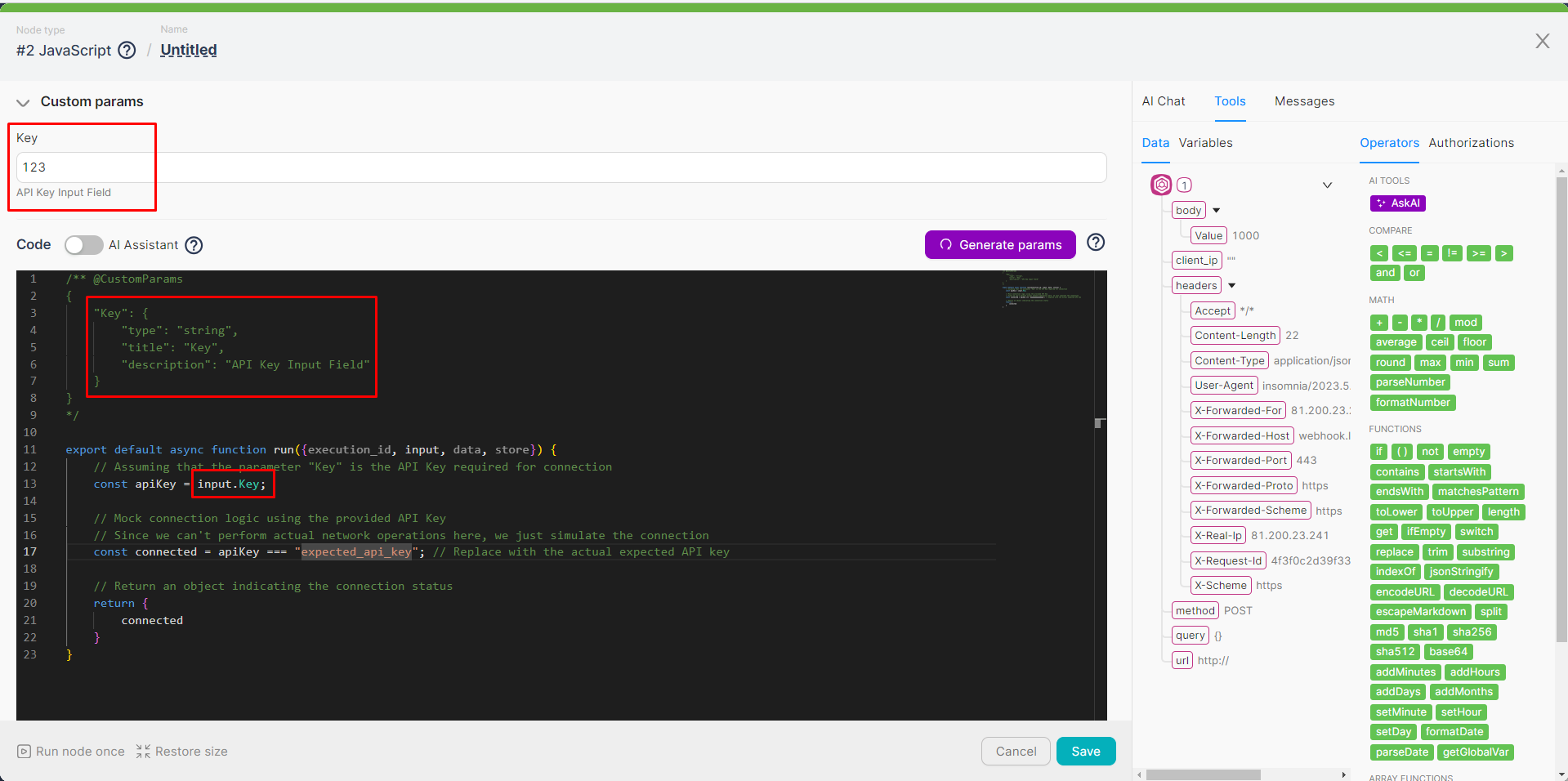
Пользовательские параметры JS
Пользовательские параметры в узле JavaScript необходимы, чтобы “вывести” из кода те или иные части и заполнять их в специальных полях не редактируя код.
Например, если в коде используется ключ API, в узле JavaScript можно сгенерировать отдельное поле для ввода этого параметра, а в коде сослаться на этот параметр. Таким образом при изменении ключа API необходимо будет изменить только значение в обособленном поле, а не код.
Описание всех возможных пользовательских параметров смотри тут.

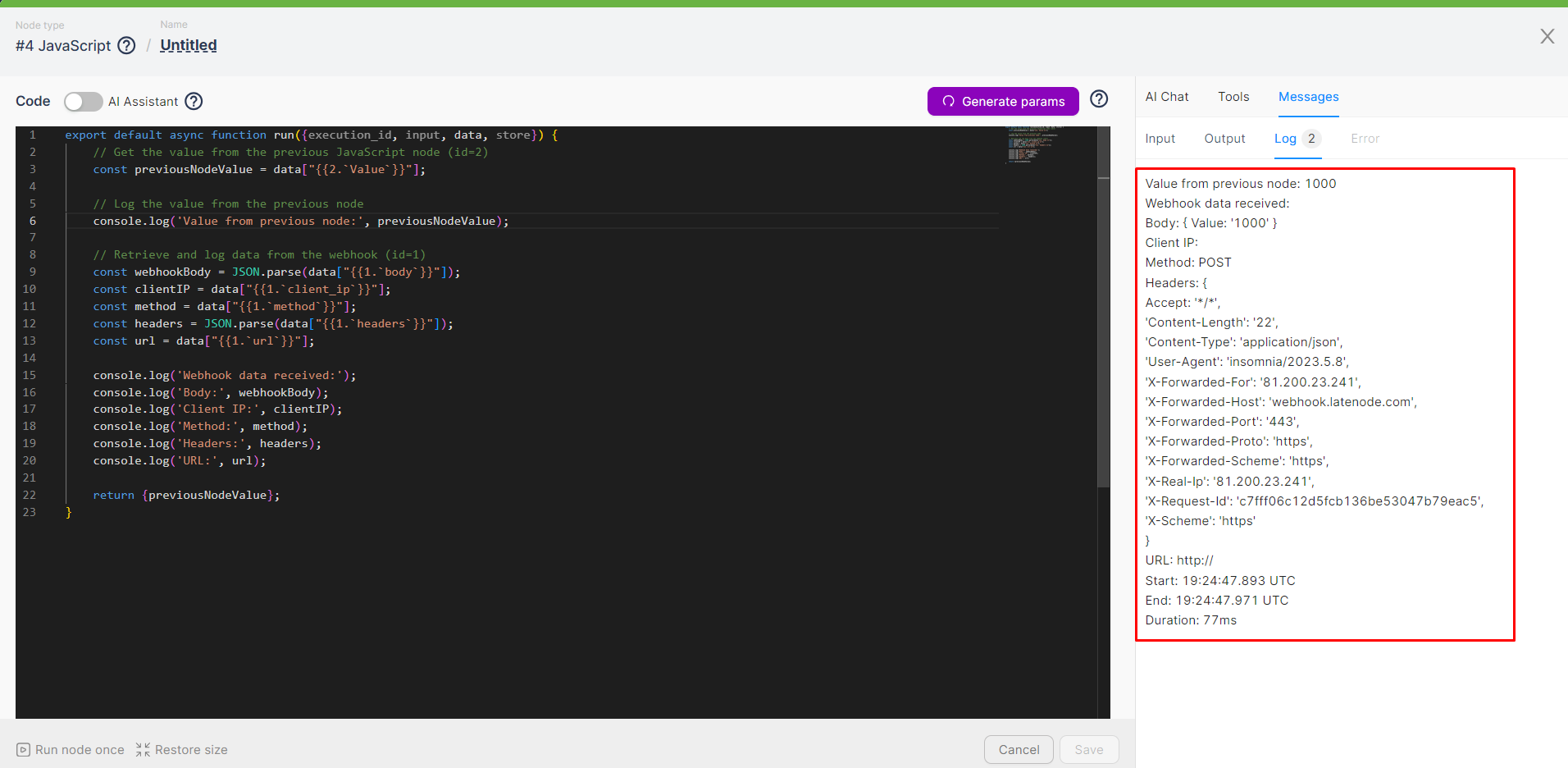
Логирование
Логирование в узле JavaScript доступно с помощью команды console.log. Данные будут отображаться на вкладке Log.

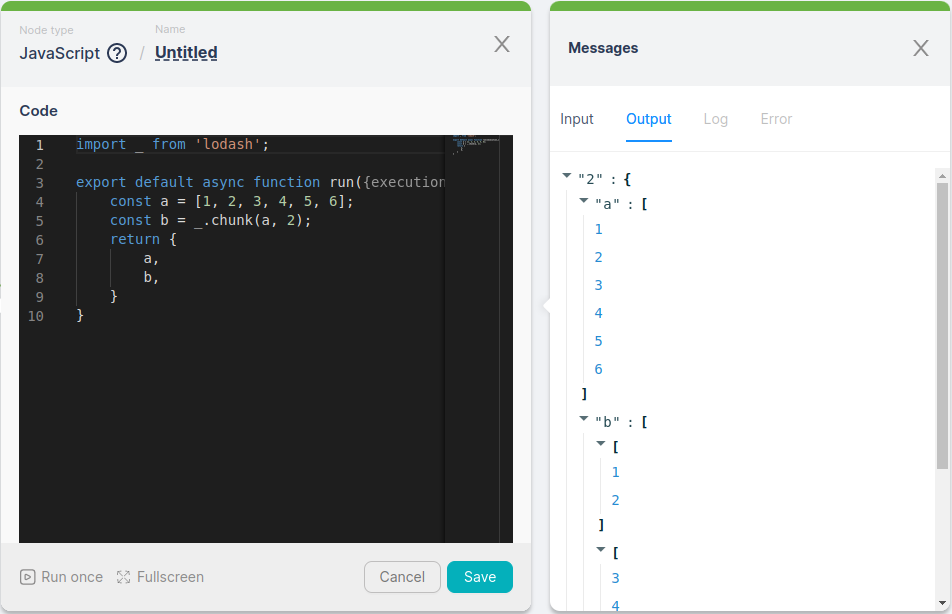
Использование NPM пакетов
Узел JavaScript поддерживает импорт npm библиотек, подключенных с помощью оператора “import”. Например, импорт и использование библиотеки “lodash”:

Можно указать версию библиотеки, которую необходимо использовать, через “@”, например:
import _ from 'lodash@4.16.6';
import _ from 'axios@^1.2.0';
После каждого сохранения сценария с узлом JavaScript производится проверка на наличие импортов библиотек и изменения списка библиотек и их версий (если таковые указаны):
- Если изменения есть, производится установка библиотек;
- Если изменений нет, используются сохраненные библиотеки и версии.
Установка библиотек занимает некоторое время, если пользователь запустит узел раньше, чем завершится установка, вернется ошибка “Установка зависимостей еще не завершена. Попробуйте через пару секунд”. В этом случае необходимо просто немного подождать.
Менеджер пакетов Node (NPM) - инструмент для разработчиков, работ�ающих с Node.js, поскольку он позволяет им использовать обширную библиотеку готовых пакетов и легко управлять зависимостями проекта. Использование пакета “axios” позволяет разработчикам легко получать данные от внешних API или других веб-сервисов, не прибегая к написанию обширного кода для обработки HTTP-запросов и ответов.

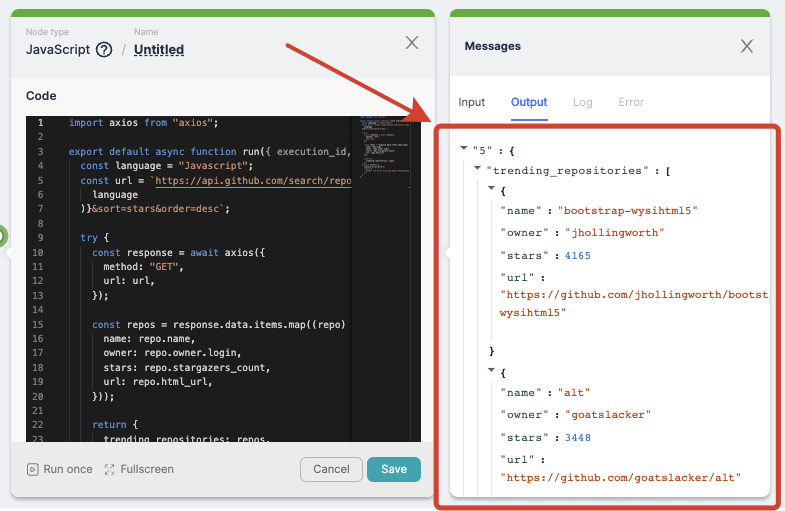
Примером такого сценария является получение списка актуальных репозиториев GitHub на основе выбранного языка программирования с помощью пакета Axios:
import axios from "axios";
export default async function run({ execution_id, input, data }) {
const language = "Javascript";
const url = \\`https://api.github.com/search/repositories?q=language:${encodeURIComponent(
language
)}&sort=stars&order=desc\\`;
try {
const response = await axios({
method: "GET",
url: url,
});
const repos = response.data.items.map((repo) => ({
name: repo.name,
owner: repo.owner.login,
stars: repo.stargazers_count,
url: repo.html_url,
}));
return {
trending_repositories: repos,
};
} catch (error) {
console.error(error);
return {
error: "An error occurred while fetching data from the GitHub API.",
};
}
}
Еще одним примером использования NPM пакетов является сценарий для расчета времени, оставшегося до крайнего срока с помощью пакета Moment:
import moment from "moment";
export default async function run({ execution_id, input, data }) {
const deadline = "25.10.2024"; // Retrieve deadline from input
const now = moment(); // Get current time
const deadlineMoment = moment(deadline, "DD.MM.YYYY"); // Parse deadline string to Moment object using custom format
const remainingTime = deadlineMoment.from(now); // Calculate remaining time
return {
remainingTime
};
}
Ограничения работы узла JavaScript
Максимальное время выполнения узла JavaScript составляет 2 минуты.
В сценарий можно добавить несколько узлов JavaScript для последовательного выполнения.