03.04 Управление файлами на FTP с помощью JS
С помощью кода сформированного в узле JavaScript доступно управление файлами на FTP-сервере. Для определенной директории заданного FTP-сервера доступны:
- получение перечня файлов;
- получение файла, в том числе его контента;
- загрузка файла;
- удаление файла.
Пример сценария с использованием JS для управления файлами на FTP сервере можно посмотреть тут.
Получение файлов
Для того, чтобы получить файл с помощью узла JavaScript, необходимо:
- Добавить в сценарий узел JavaScript c кодом:
import FTP from 'promise-ftp';
export default async function run({ execution_id, input, data, store }) {
const ftp = new FTP();
try {
await ftp.connect({
host: 'You_host', // Замените на хост вашего FTP-сервера
user: 'You_login', // Замените на ваше FTP-имя пользователя
password: 'You_password' // Замените на ваш FTP-пароль
});
// Определяем путь к файлу.
// Параметр может быть получен из выходных параметров предыдущих узлов
const remoteFilePath = "/htdocs/index2.html";
const stream = await ftp.get(remoteFilePath);
// Читаем поток и преобразуем его в строку
let fileContent = '';
for await (const chunk of stream) {
fileContent += chunk.toString();
}
// Отключаемся от FTP-сервера
await ftp.end();
// Извлекаем имя файла и расширение
const filename = remoteFilePath.replace(/^.*[\\\/]/, ''); // Удаляем путь к директории, если он присутствует
const extension = filename.split('.').pop();
return {
content: fileContent,
extension: extension,
filename: filename
};
} catch (error) {
// Если возникает ошибка, отключаемся и выбрасываем исключение
await ftp.end();
throw error; // Ошибка будет обработана платформой
}
}
Этот код содержит функцию для подключения к FTP-серверу с учетными параметрами, получения содержимого файла из заданного пути remoteFilePath, чтения файла, извлечения имени файла filename и его расширения extension, и возвращения этих данных. В случае возникновения ошибки, код отключается от FTP-сервера и передает ошибку для обработки платформой.
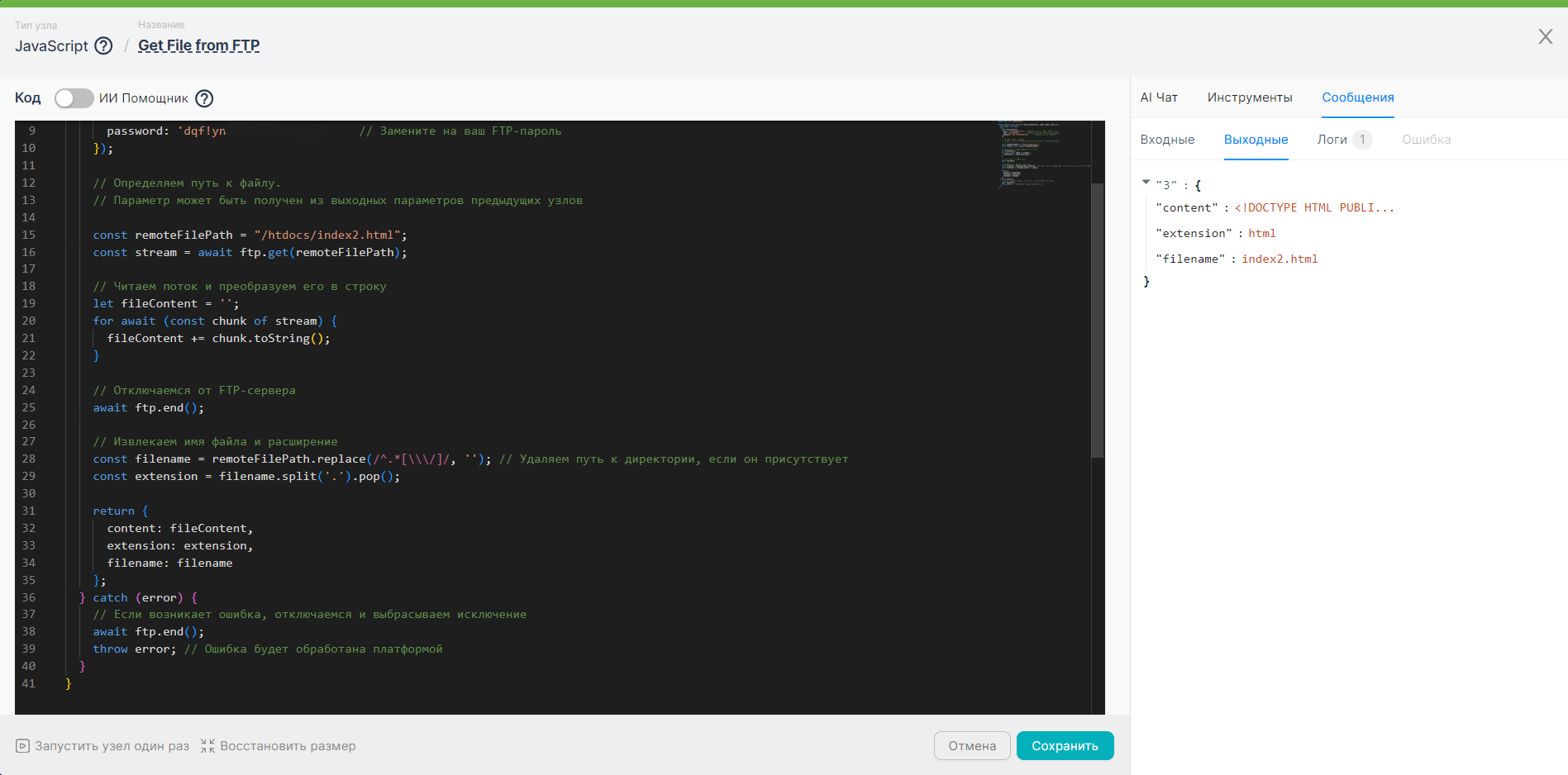
- Запустить узел JavaScript один раз и дождаться его выполнения;
- Просмотреть в выходных данных узла JavaScript атрибуты файла, в том числе его контент:

Получение перечня файлов
Для того, чтобы получить перечень файлов с помощью узла JavaScript, необходимо:
- Добавить в сценарий узел JavaScript c кодом:
import FTP from 'promise-ftp';
export default async function run({execution_id, input, data, store}) {
const ftp = new FTP();
try {
await ftp.connect({
host: 'You_host', // Замените на хост вашего FTP-сервера
user: 'You_login', // Замените на ваше FTP-имя пользователя
password: 'You_password' // Замените на ваш FTP-пароль
});
// Переходим в директорию, из которой нужно получить список файлов, если это необходимо
await ftp.cwd('/htdocs');
// Получаем список файлов
let fileList = await ftp.list();
// Отфильтровываем скрытые файлы и папки
fileList = fileList.filter(file => !file.name.startsWith('.'));
// Отключаемся от FTP-сервера
await ftp.end();
// Возвращаем список файлов
return {
fileList
};
} catch (error) {
// Если возникает ошибка, отключаемся и выбрасываем ошибку
await ftp.end();
throw error; // Ошибка будет обработана платформой
}
}
Этот код подключается к FTP-серверу, меняет рабочую директорию на /htdocs (если это необходимо), получает список файлов, исключает скрытые файлы и папки, а затем возвращает этот список fileList. В случае возникновения ошибки, код отключается от FTP-сервера и передает ошибку для обработки платформой.
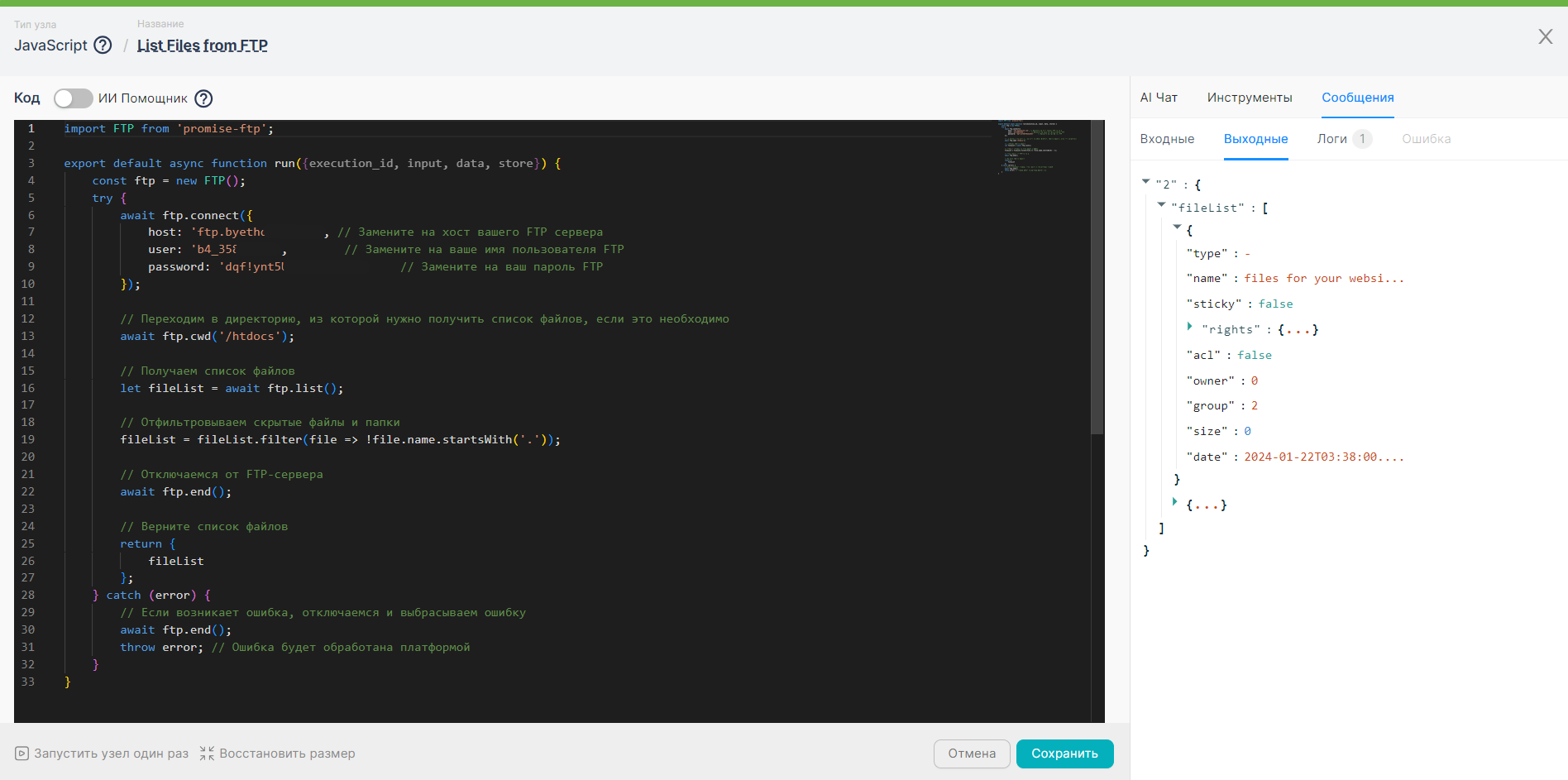
- Запустить узел JavaScript од�ин раз и дождаться его выполнения;
- Просмотреть в выходных данных узла JavaScript массив файлов, в том числе параметры по каждому файлу:
{
"type": "-",
"name": "index2.html",
"sticky": false,
"rights": {
"user": "rw",
"group": "r",
"other": "r"
},
"acl": false,
"owner": "0",
"group": "2",
"size": 2064,
"date": "2024-01-22T03:38:00.000Z"
}

Загрузка файла
Для того, чтобы загрузить файл на FTP-сервер с помощью узла JavaScript, необходимо:
- Добавить в сценарий узел JavaScript c кодом:
import FTP from 'promise-ftp';
export default async function uploadFile({ execution_id, input, data, store }) {
const ftp = new FTP();
try {
await ftp.connect({
host: 'You_host', // Заме�ните на хост вашего FTP-сервера
user: 'You_login', // Замените на ваше FTP-имя пользователя
password: 'You_password' // Замените на ваш FTP-пароль
});
// Пример: HTML-контент для загрузки
const htmlContent = "<html>...</html>"; // Замените это вашим реальным HTML-контентом
// Преобразовываем HTML-контент в буфер
const buffer = Buffer.from(htmlContent, 'utf-8');
// Определяем путь к файлу.
// Параметр может быть получен из выходных параметров предыдущих узлов
const remoteFilePath = '/htdocs/index3.html';
// Загружаем буфер на FTP-сервер
await ftp.put(buffer, remoteFilePath);
// Отключаемся от FTP-сервера
await ftp.end();
return {
message: \`Файл успешно загружен как ${remoteFilePath}\`
};
} catch (error) {
// Если возникает ошибка, отключаемся и выбрасываем ошибку
await ftp.end();
throw error; // Ошиб�ка будет обработана платформой
}
}
Этот код предназначен для подключения к FTP-серверу, загрузки на него файла с HTML-содержимым htmlContent и возвращения сообщения message об успешной загрузке. Файл создается из HTML-контента и загружается по указанному пути remoteFilePath на сервер. В случае возникновения ошибки в процессе подключения или загрузки, соединение с сервером закрывается, и ошибка передается для обработки платформой.
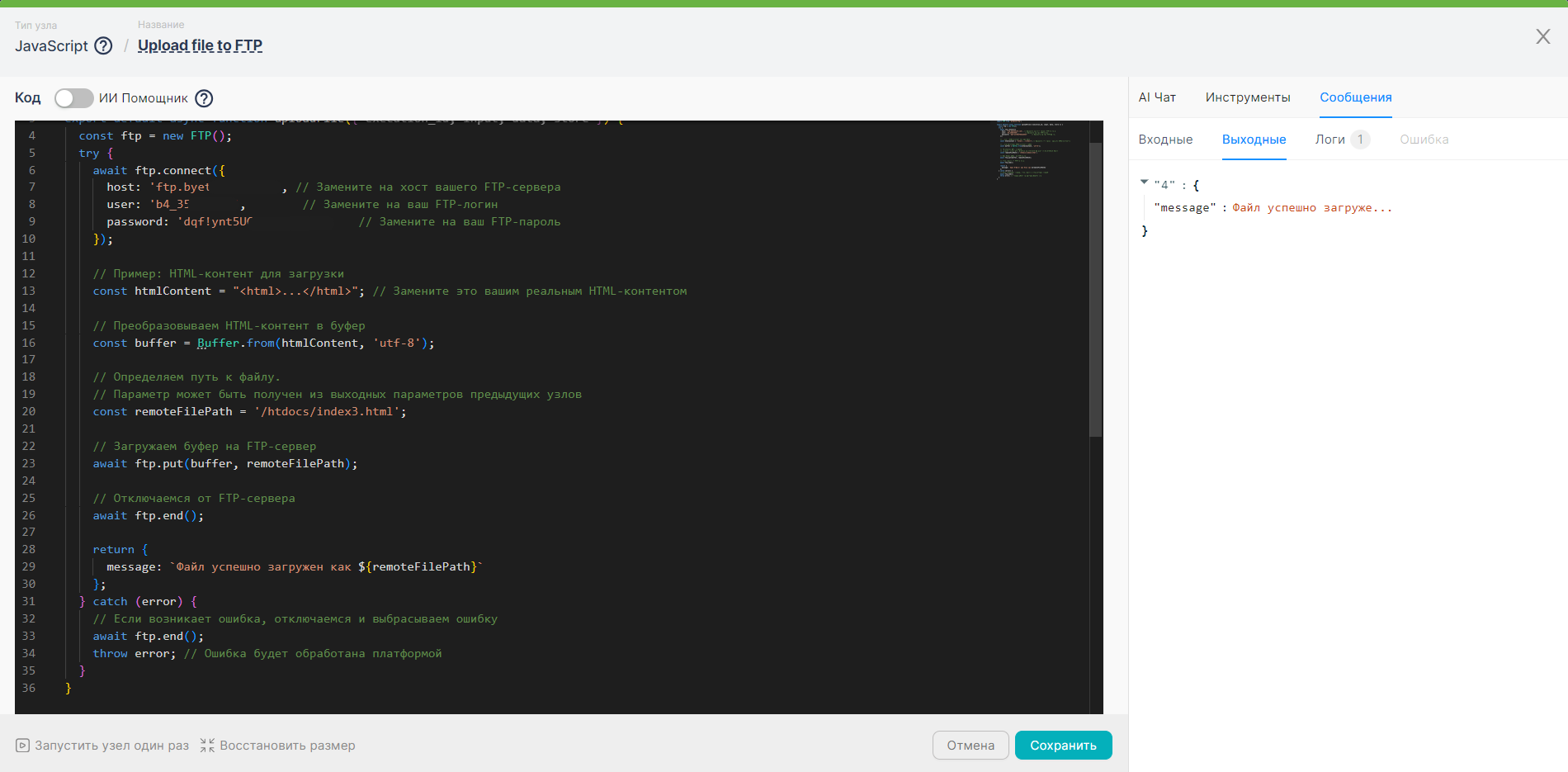
- Запустить узел JavaScript один раз и дождаться его выполнения;
- Просмотреть в выходных данных узла JavaScript сообщение об успешной загрузке с расположением файла:

Удаление файла
Для того, чтобы удалить файл с FTP-сервера с помощью узла JavaScript, необходимо:
- Добавить в сценарий узел JavaScript c кодом:
import FTP from 'promise-ftp';
export default async function deleteFile({ execution_id, input, data, store }) {
const ftp = new FTP();
try {
await ftp.connect({
host: 'You_host', // Замените на хост вашего FTP-сервера
user: 'You_login', // Замените на ваше FTP-имя пользователя
password: 'You_password' // Замените на ваш FTP-пароль
});
// Определяем путь к файлу.
// Параметр может быть получен из выходных параметров предыдущих узлов
const remoteFilePath = '/htdocs/index3.html';
// Удвляем файл с FTP сервера
await ftp.delete(remoteFilePath);
// Отключаемся от FTP сервера
await ftp.end();
return {
message: \`Файл ${remoteFilePath} успешно удален\`
};
} catch (error) {
// Если возникает ошибка, отключаемся и выбрасываем ошибку
await ftp.end();
throw error; // Ошибка будет обработана платформой
}
}
Этот код предназначен для подключения к FTP-серверу и удаления файла, расположенного по пути, указанному в переменной remoteFilePath. После успешного подключения код удаляет файл с сервера. Если файл успешно удален, функция возвращает сообщение message о том, что файл удален. В случае возникновения ошибки в процессе подключения или удаления файла соединение с сервером закрывается, и ошибка передается для обработки платформой.
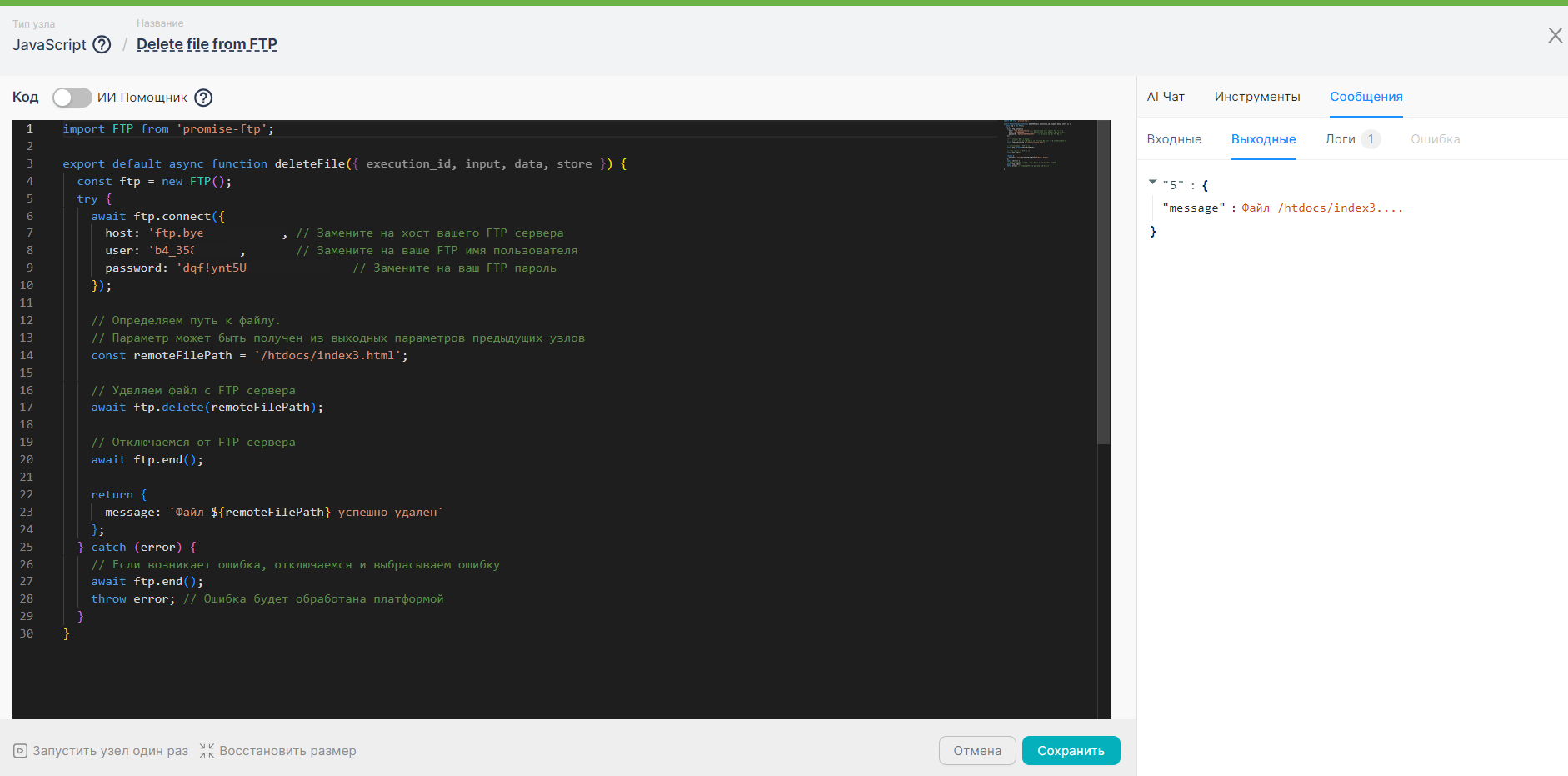
- Запустить узел JavaScript один раз и дождаться его выполнения;
- Просмотреть в выходных данных узла JavaScript сообщение об успешном удалении файла: