03.03 Пользовательские параметры JS
Пользовательские параметры в узле JavaScript необходимы, чтобы “вывести” из кода те или иные части и заполнять их в специальных полях не редактируя код.
Например, если в коде используется ключ API, в узле JavaScript можно сгенерировать отдельное поле для ввода этого параметра, а в коде сослаться на этот параметр. Таким образом при изменении ключа API необходимо будет изменить только значение в обособленном поле, а не код.
Описание параметров
Для того, чтобы вывести поля для ввода параметров в интерфейс узла необходимо:
- Добавить в код описание параметров;
- Нажать на кнопку Сгенерировать параметры.
Для описания параметров можно использовать шаблон:
/** @CustomParams
{
"parameter1": {
"type": "string", // Тип параметра, обязателен
"title": "Name_parameter1", // Название параметра, обязателен
"required": true, // Обязательность параметра, не обязателен (но рекомендуется заполнить)
"description": "Enter parameter1" // Описание параметра, не обязателено
"options": { // Опции параметра, не обязателены
"minLength": 10
}
}
},
{
"parameter2": {
"type": "int ",
"title": "Name_parameter2",
"required": true,
"description": "Enter parameter2"
"options": {
"minLength": 10
}
}
}
*/
Подключение (connection)
Подключение (connection) - тип параметра для ввода подключения с помощью его выбора во вспомогательном окне.
Шаблон:
/** @CustomParams
{
"parameter": {
"type": "connection",
"title": "connection_parameter",
"required": false,
"description": "Enter parameter"
}
}
*/
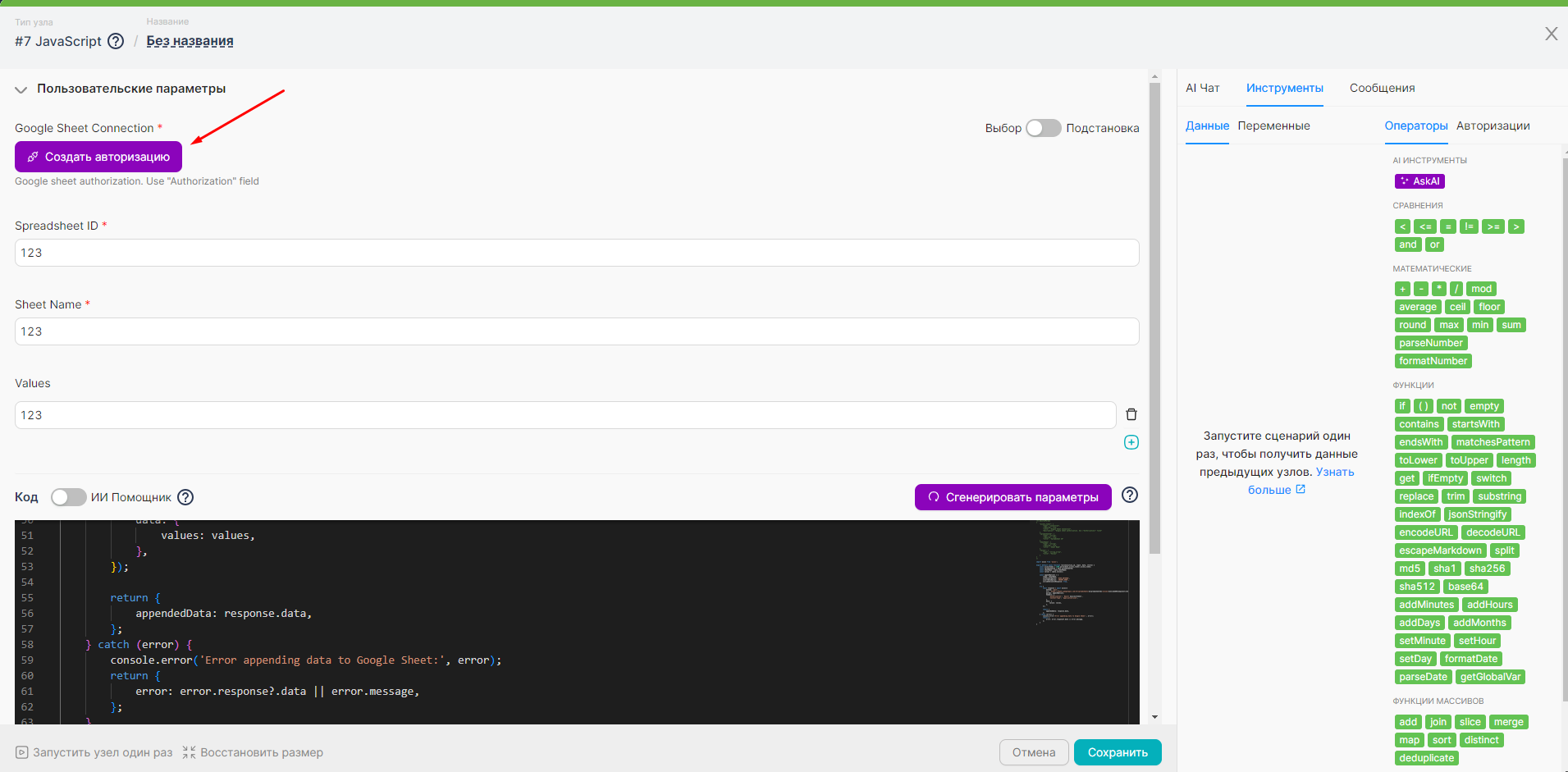
Ниже пример кода, который добавляет строку в Google таблицу. Данные для добавления строки вводятся в виде параметров, в том числе токен для подключения.

/** @CustomParams
{
"access_token": {
"type": "connection",
"required": true,
"title": "Google Sheet Connection",
"description": "Google sheet authorization. Use \"Authorization\" field"
},
"spreadsheetId": {
"type": "string",
"required": true,
"title": "Spreadsheet ID"
},
"sheetName": {
"type": "string",
"required": true,
"title": "Sheet Name"
},
"values": {
"type": "string_array",
"title": "Values"
}
}
*/
import axios from 'axios';
export default async function run({execution_id, input, data, store}) {
const accessToken = JSON.parse(data.access_token).access_token;
const spreadsheetId = data.spreadsheetId;
const sheetName = data.sheetName;
const values = [data.values];
const appendOptions = {
range: sheetName,
valueInputOption: 'USER_ENTERED',
insertDataOption: 'INSERT_ROWS',
includeValuesInResponse: true,
};
try {
const response = await axios({
method: 'post',
url: \`https://sheets.googleapis.com/v4/spreadsheets/${spreadsheetId}/values/${encodeURIComponent(sheetName)}:append\`,
params: appendOptions,
headers: {
'Authorization': \`Bearer ${accessToken}\`,
'Content-Type': 'application/json',
},
data: {
values: values,
},
});
return {
appendedData: response.data,
};
} catch (error) {
console.error('Error appending data to Google Sheet:', error);
return {
error: error.response?.data || error.message,
};
}
}
Строка (string)
Строка (string) - тип параметра для ввода текста. Для параметра можно использовать опцию minLength для определения минимального количества символов в параметре.
Шаблон:
/** @CustomParams
{
"parameter": {
"type": "string",
"title": "string_parameter",
"required": false,
"description": "Enter parameter",
"options": {
"minLength": 10
}
}
}
*/
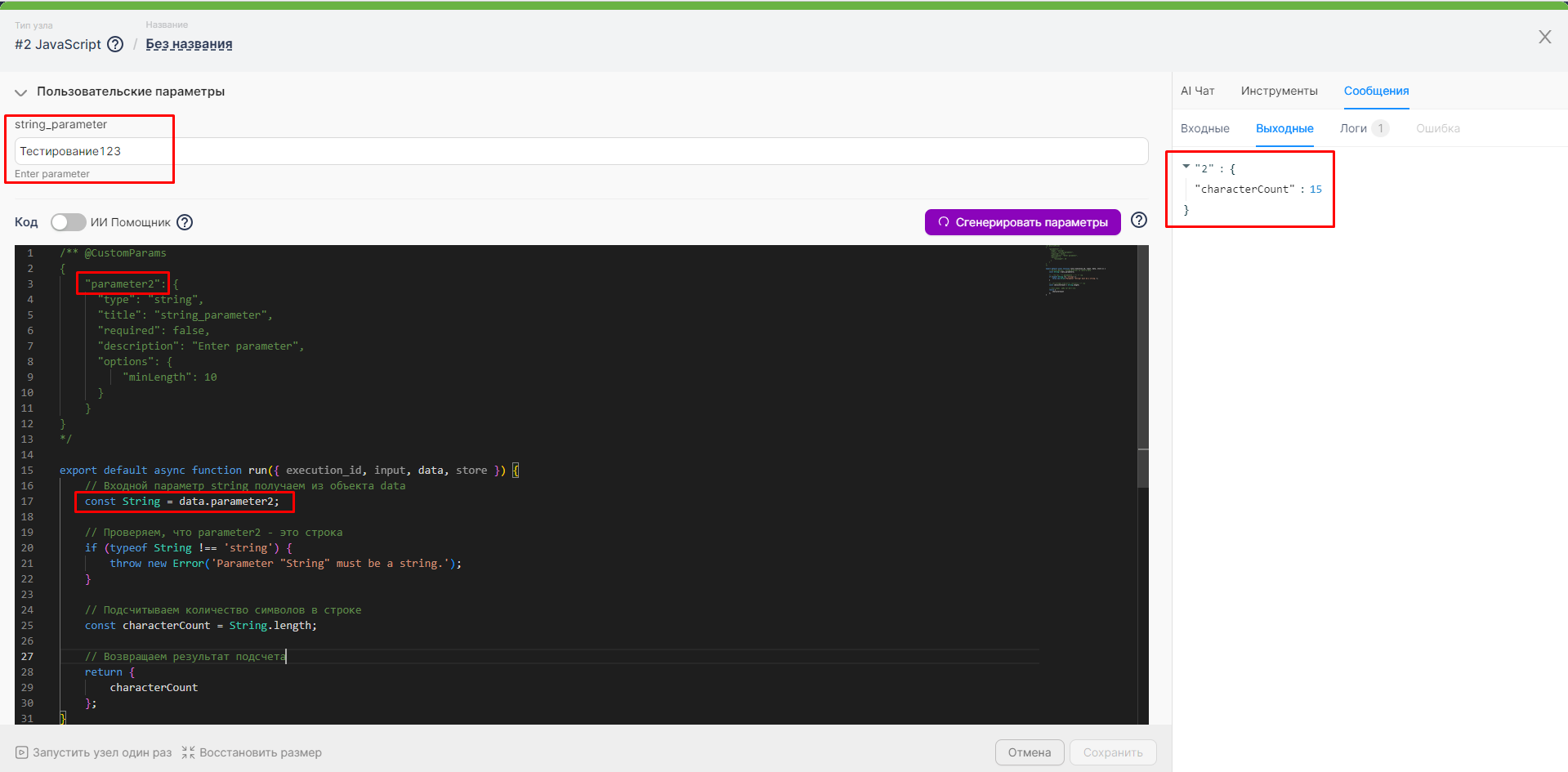
Ниже пример кода, который подсчитывает количество символов, указанных в параметре.
/** @CustomParams
{
"parameter2": {
"type": "string",
"title": "string_parameter",
"required": false,
"description": "Enter parameter",
"options": {
"minLength": 10
}
}
}
*/
export default async function run({ execution_id, input, data, store }) {
// Входной параметр string получаем из объекта data
const String = data.parameter2;
// Проверяем, что parameter2 - это строка
if (typeof String !== 'string') {
throw new Error('Parameter "String" must be a string.');
}
// Подсчитываем количество символов в строке
const characterCount = String.length;
// Возвращаем результат подсчета
return {
characterCount
};
}

Число (int)
Число (int) - тип параметра для ввода целых чисел. Для параметра можно использовать опции:
- max - максимальное число;
- min - минимальное число.
Шаблон:
/** @CustomParams
{
"parameter": {
"type": "int",
"title": "int_parameter",
"required": true,
"description": "Enter parameter",
"options": {
"max": 100,
"min": 50
}
}
}
*/
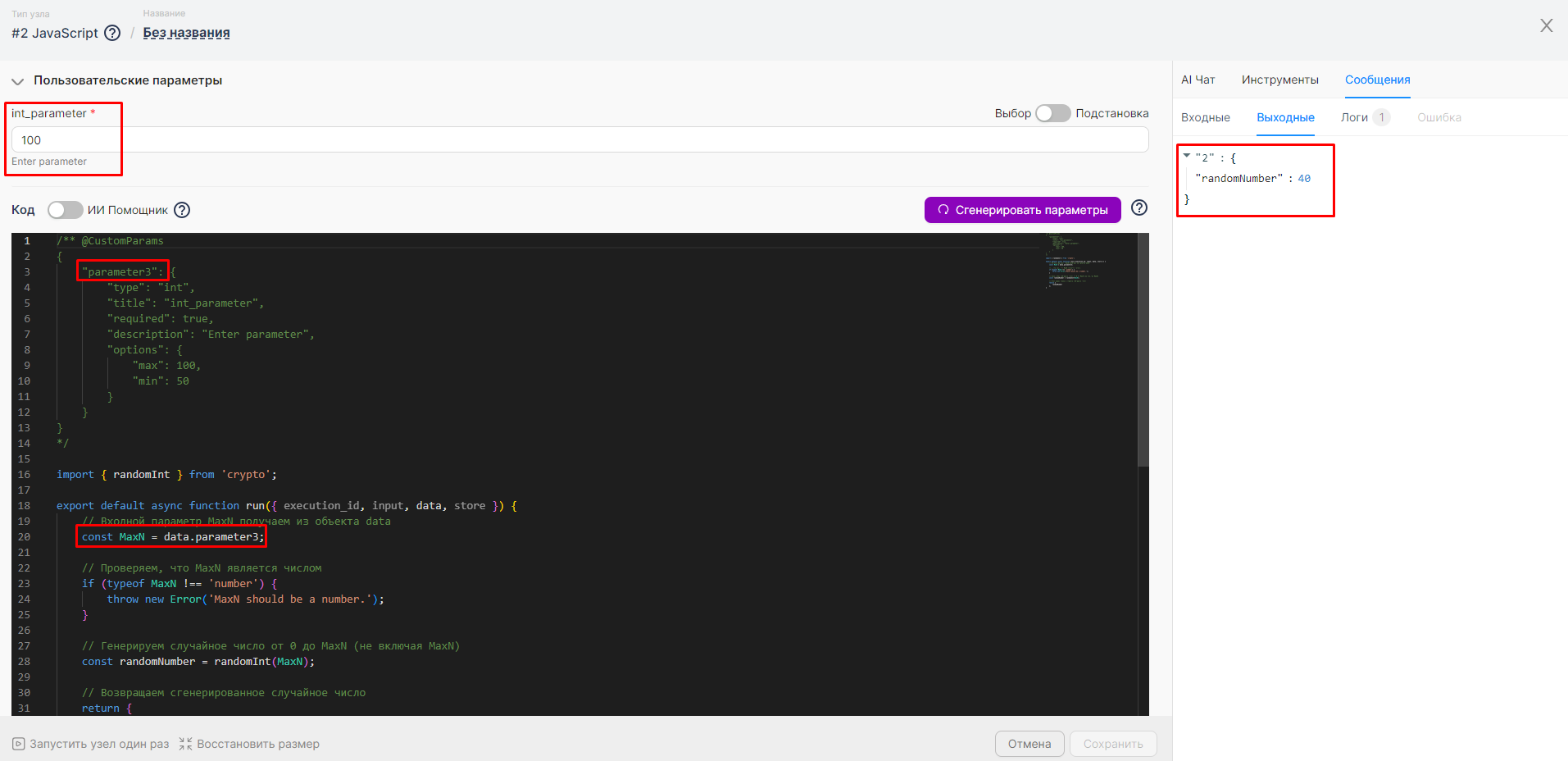
Ниже пример кода, который генерирует случайное число не больше значения, указанного в параметре.
/** @CustomParams
{
"parameter3": {
"type": "int",
"title": "int_parameter",
"required": true,
"description": "Enter parameter",
"options": {
"max": 100,
"min": 50
}
}
}
*/
import { randomInt } from 'crypto';
export default async function run({ execution_id, input, data, store }) {
// Входной параметр MaxN получаем из объекта data
const MaxN =
<strong>data.parameter3</strong>
;
// Проверяем, что MaxN является числом
if (typeof MaxN !== 'number') {
throw new Error('MaxN should be a number.');
}
// Генерируем случайное число от 0 до MaxN (не включая MaxN)
const randomNumber = randomInt(MaxN);
// Возвращаем сгенерированное случайное число
return {
randomNumber
};
}

Список строк (string_array)
Список строк (string_array) - параметр для ввода массива, списка строк. Для параметра можно использовать опцию maxCount для определения максимального количества строк в параметре.
Шаблон:
/** @CustomParams
{
"parameter": {
"type": "string_array",
"title": "string_array_parameter",
"required": false,
"description": "Enter parameter",
"options": {
"maxCount": 2
}
}
}
*/
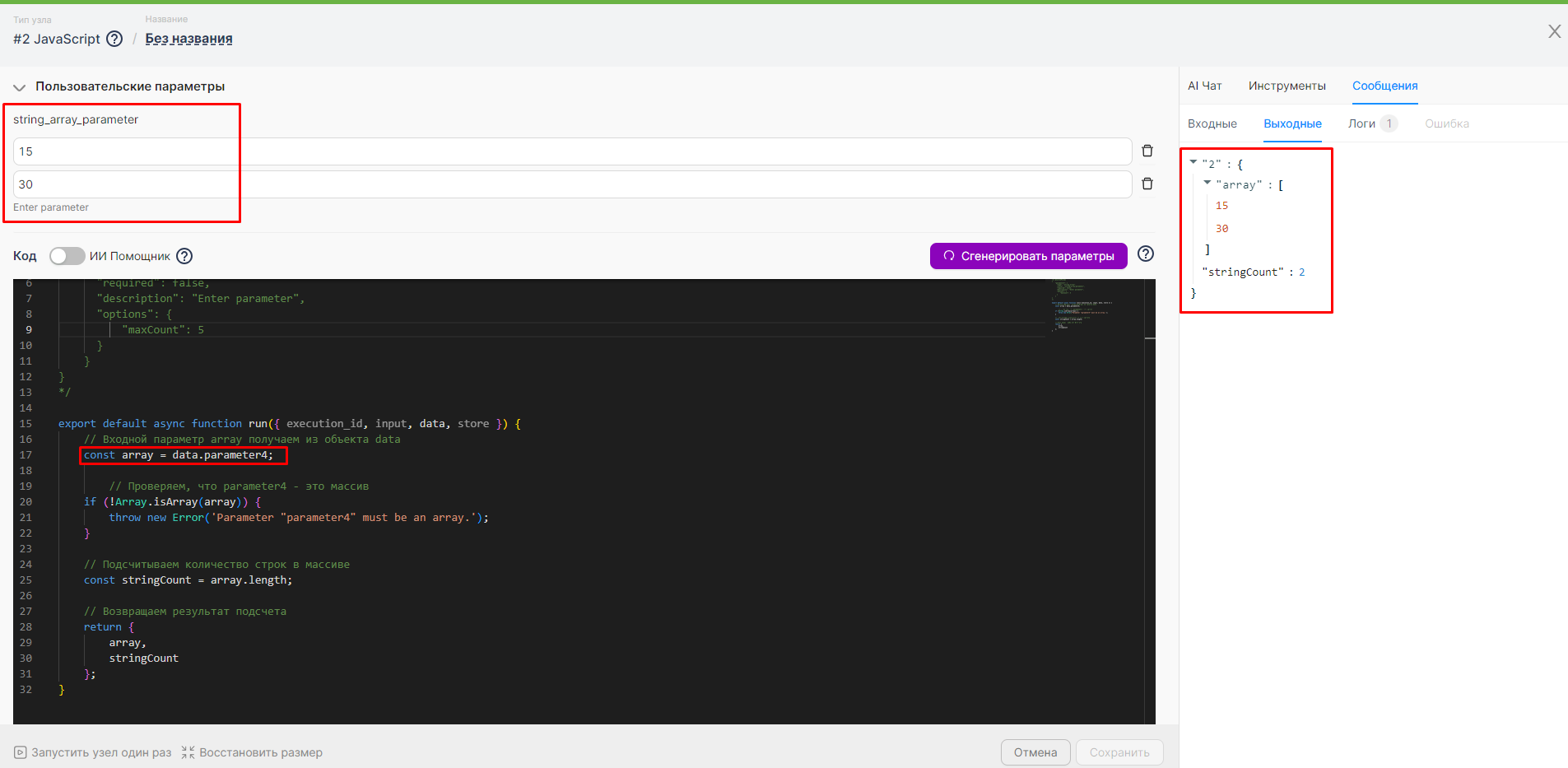
Ниже пример кода, который выводит заданный в параметре массив и количество элементов в нем.
/** @CustomParams
{
"parameter4": {
"type": "string_array",
"title": "string_array_parameter",
"required": false,
"description": "Enter parameter",
"options": {
"maxCount": 5
}
}
}
*/
export default async function run({ execution_id, input, data, store }) {
// Входной параметр array получаем из объекта data
const array = data.parameter4;
// Проверяем, что parameter4 - это массив
if (!Array.isArray(array)) {
throw new Error('Parameter "parameter4" must be an array.');
}
// Подсчитываем количество строк в массиве
const stringCount = array.length;
// Возвращаем результат подсчета
return {
array,
stringCount
};
}

Ключ-значение (string_to_string)
Ключ-значение (string_to_string) - тип параметра для ввода списка строк в формате ключ-значение.
Шаблон:
/** @CustomParams
{
"parameter": {
"type": "string_to_string",
"title": "string_to_string_parameter",
"required": false,
"description": "Enter parameter",
"options": {
"maxCount": 2
}
}
}
*/
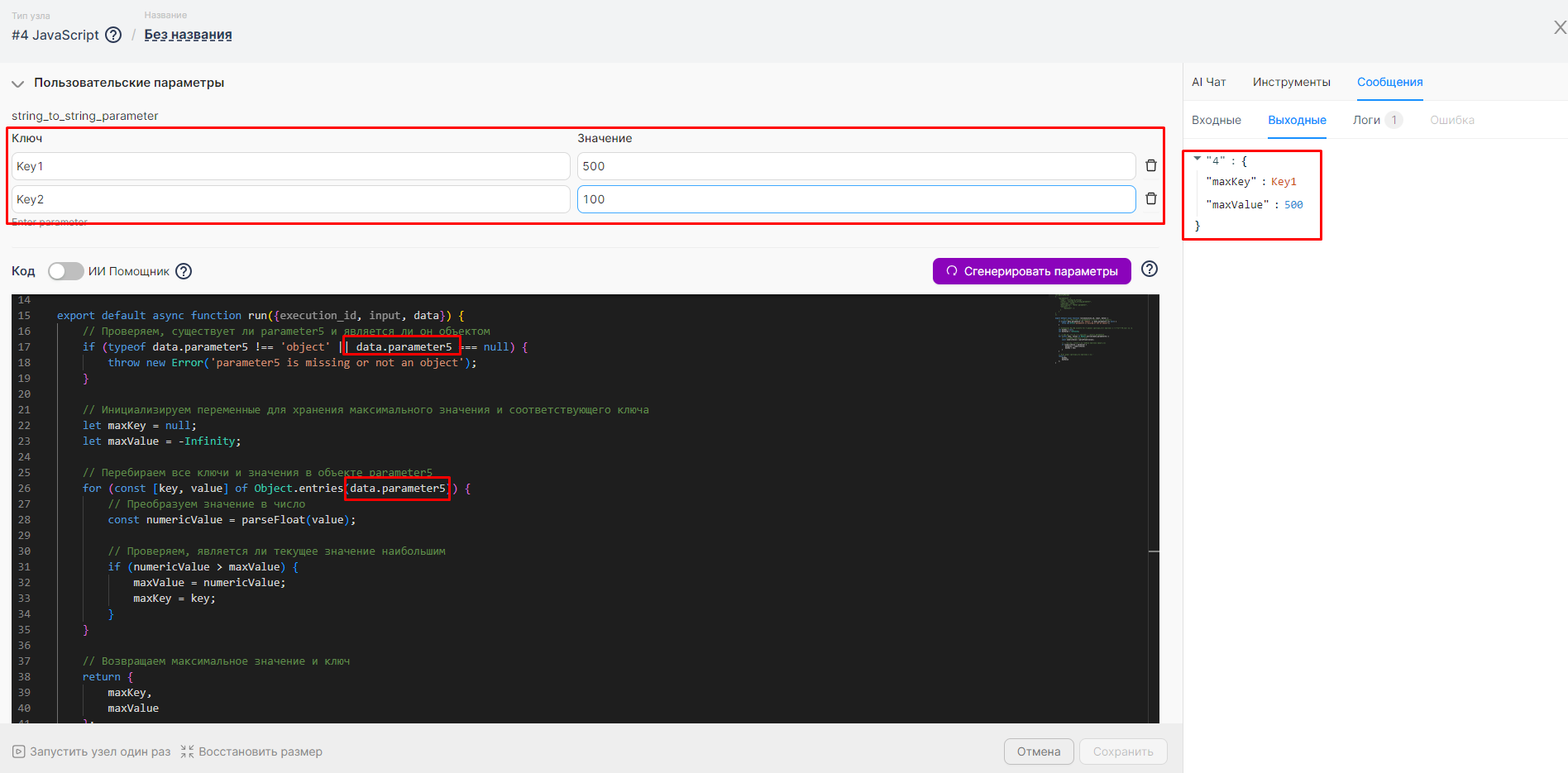
Ниже пример кода, который определяет наибольшее значение и его ключ из списка значений параметра.
/** @CustomParams
{
"parameter5": {
"type": "string_to_string",
"title": "string_to_string_parameter",
"required": false,
"description": "Enter parameter",
"options": {
"maxCount": 2
}
}
}
*/
export default async function run({execution_id, input, data}) {
// Проверяем, существует ли parameter5 и является ли он объектом
if (typeof data.parameter5 !== 'object' || data.parameter5 === null) {
throw new Error('parameter5 is missing or not an object');
}
// Инициализируем переменные для хранения максимального значения и соответствующего ключа
let maxKey = null;
let maxValue = -Infinity;
// Перебираем все ключи и значения в объекте parameter5
for (const [key, value] of Object.entries(data.parameter5)) {
// Преобразуем значение в число
const numericValue = parseFloat(value);
// Проверяем, является ли текущее значение наибольшим
if (numericValue > maxValue) {
maxValue = numericValue;
maxKey = key;
}
}
// Возвращаем максимальное значение и ключ
return {
maxKey,
maxValue
};
}

Выпадающий список (select)
Выпадающий список (select) - тип параметра для выбора значения из установленного списка возможных значений. Для параметра можно использовать опции:
- options - массив вида
[{ "key": "SelectOptionKey1", "value": "SelectOptionValue1" }]. (value - значение, которое будет отображаться в выпадающем списке. key - ключ, который будет использоваться в коде);
- multiple - возможность выбора множества значений.
Если значение опции multiple равно true, то результатом вывода параметра будет являться массив выбранных значений.
Шаблон:
/** @CustomParams
{
"parameter": {
"type": "select",
"title": "select_parameter",
"required": false,
"description": "Enter parameter",
"options": {
"options": [{ "key": "SelectOptionKey1", "value": "SelectOptionValue1" }, { "key": "SelectOptionKey2", "value": "SelectOptionValue2" }],
"multiple": false
}
}
}
*/
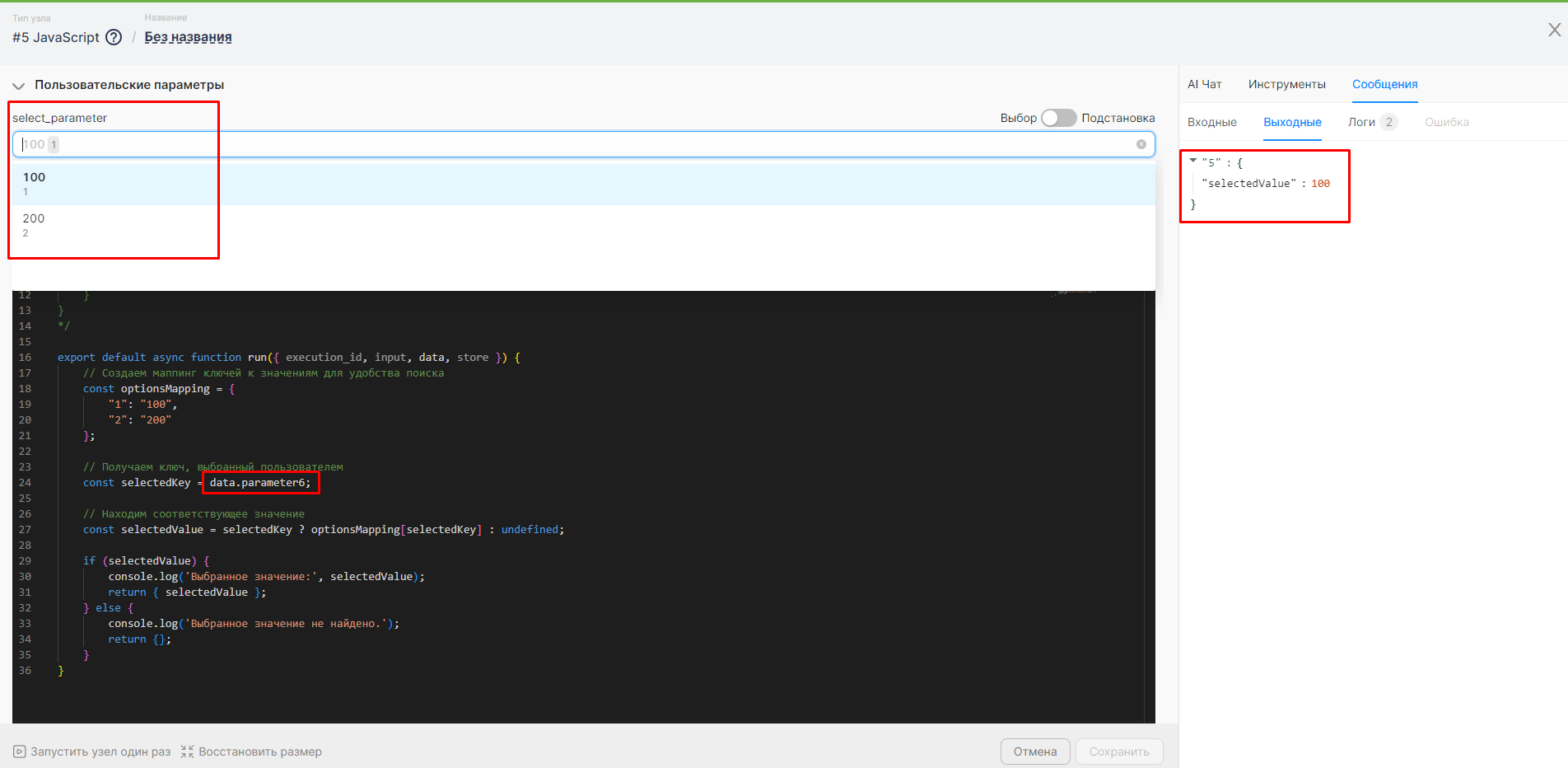
Ниже пример кода для вывода выбранного значения параметра.
/** @CustomParams
{
"parameter6": {
"type": "select",
"title": "select_parameter",
"required": false,
"description": "Enter parameter",
"options": {
"options": [{ "key": "1", "value": "100" }, { "key": "2", "value": "200" }],
"multiple": false
}
}
}
*/
export default async function run({ execution_id, input, data, store }) {
// Создаем маппинг ключей к значениям для удобства поиска
const optionsMapping = {
"1": "100",
"2": "200"
};
// Получаем ключ, выбранный пользователем
const selectedKey = data.parameter6;
// Находим соответствующее значение
const selectedValue = selectedKey ? optionsMapping[selectedKey] : undefined;
if (selectedValue) {
console.log('Выбранное значение:', selectedValue);
return { selectedValue };
} else {
console.log('Выбранное значение не найдено.');
return {};
}
}

Булево значение (bool)
Булево значение (bool) - тип параметра для ввода булева значения истина/ложь.
Шаблон:
/** @CustomParams
{
"parameter": {
"type": "bool",
"title": "bool_parameter",
"required": false,
"description": "Enter parameter"
}
}
*/
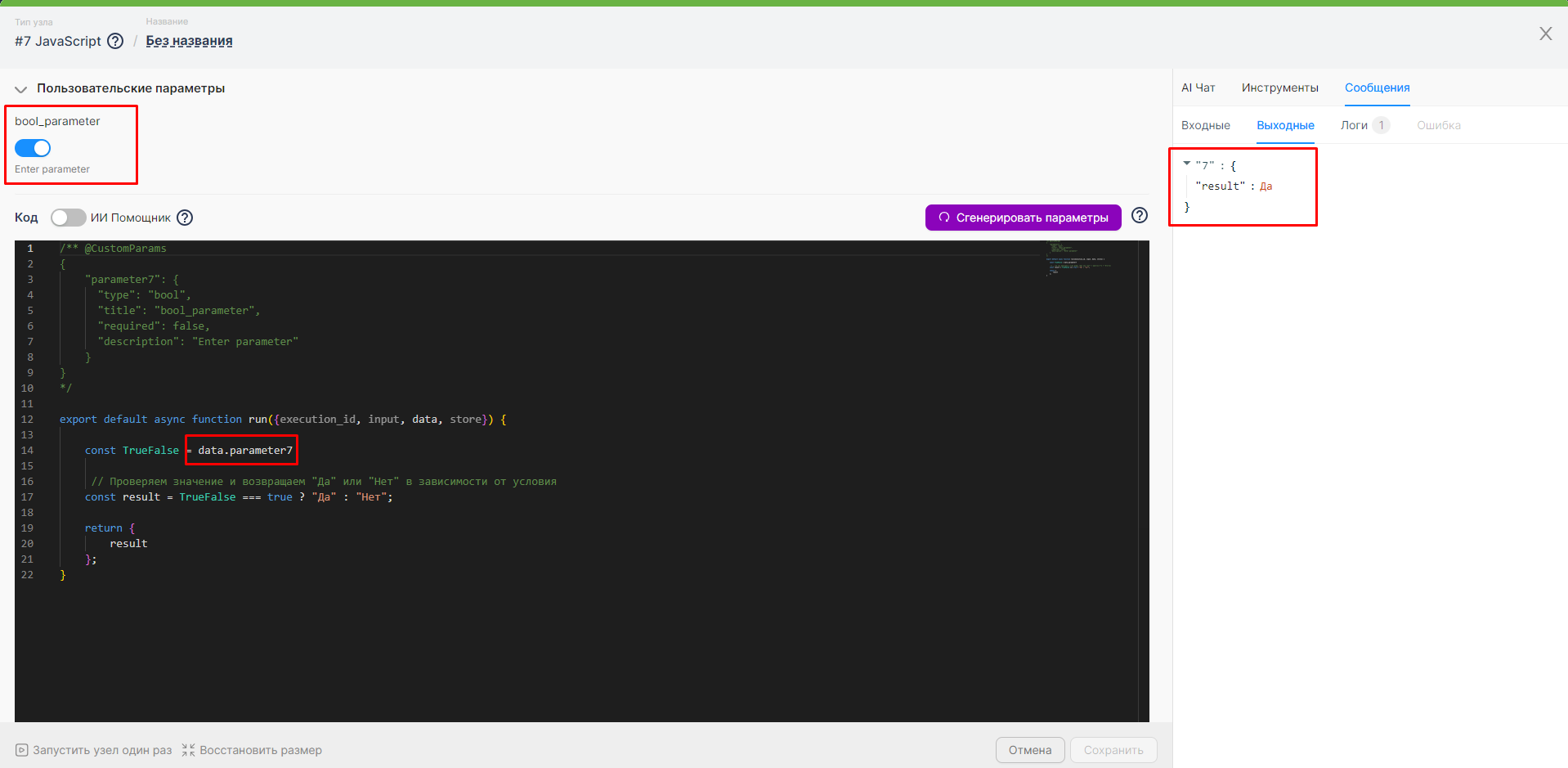
Ниже пример кода для вывода того или иного значения в зависимости от установленного параметра true/false.
/** @CustomParams
{
"parameter7": {
"type": "bool",
"title": "bool_parameter",
"required": false,
"description": "Enter parameter"
}
}
*/
export default async function run({execution_id, input, data, store}) {
const TrueFalse = data.parameter7
// Проверяем значение и возвращаем "Да" или "Нет" в зависимости от условия
const result = TrueFalse === true ? "Да" : "Нет";
return {
result
};
}