08.3 Создание динамической формы сценария типа Nodul
Для выполнения бизнес потребностей может понадобиться динамическое отображение полей в узле сценария типа Nodul.
Создадим собственный узел с динамическим отображением полей. Для этого необходимо создать вспомогательные сценарии с узлами NodulInput, NodulOutput, Nodul Form Input, Nodul Form Output, а затем проверить работу созданного узла.
Создание вспомогательных сценариев
- Создать сценарий типа Nodul:

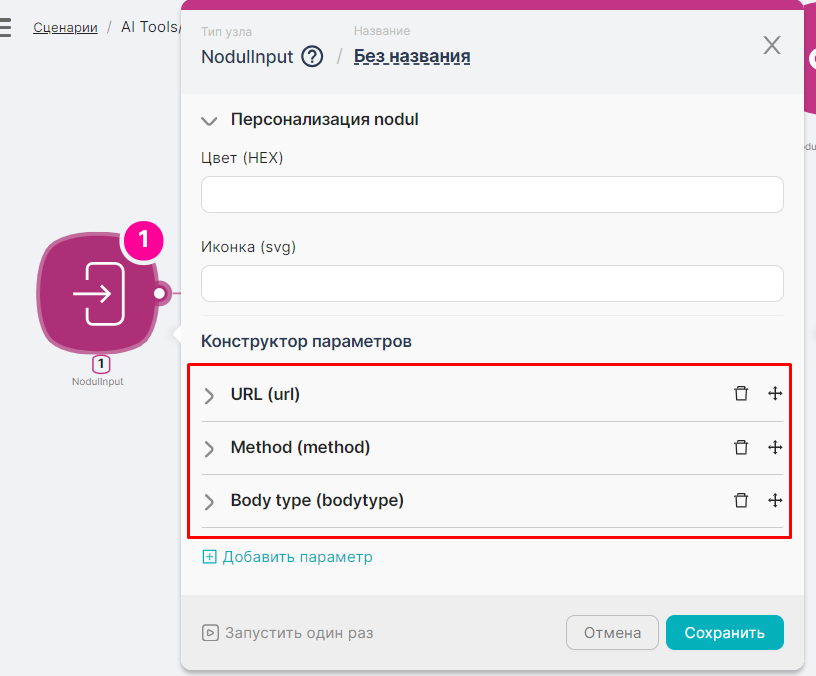
- Добавить узел NodulInput, содержащий настроенные параметры:

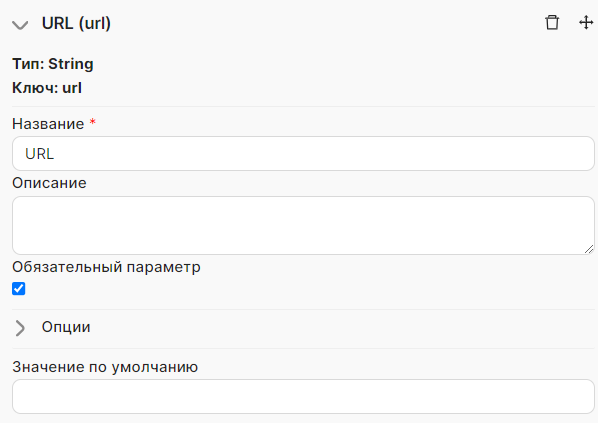
URL - обязательный параметр типа String;

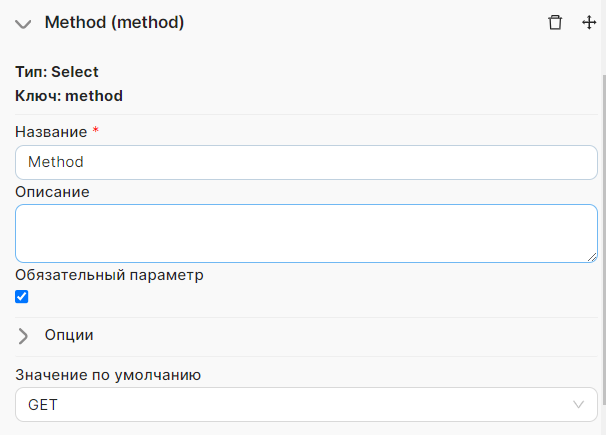
Method - обязательный параметр типа Select c возможностью единственного выбора и перечнем значений для выбора: GET, POST, PUT, DELETE. Значением по умолчанию можно выбрать GET;

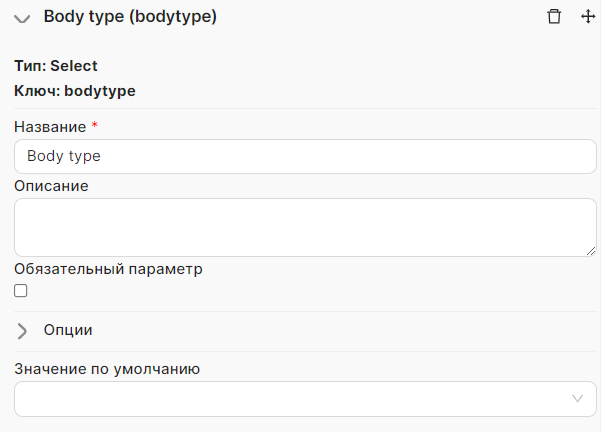
Body type - не обязательный параметр типа Select c возможностью единственного выбора и перечнем значений для выбора: Raw, form-data, x-www-form-urlencoded. Заполнить характеристику Fetch events значением Change, чтобы выбор значения параметра являлся триггером обновления всей формы узла;

- Добавить узел для выполнения функции сценария, например узел Java Script , отправляющий запросы в стороннее приложение.
- Добавить узел NodulOutput для получения ответа от сценария типа Nodul.
- Сохранить и активировать сценарий типа Nodul;
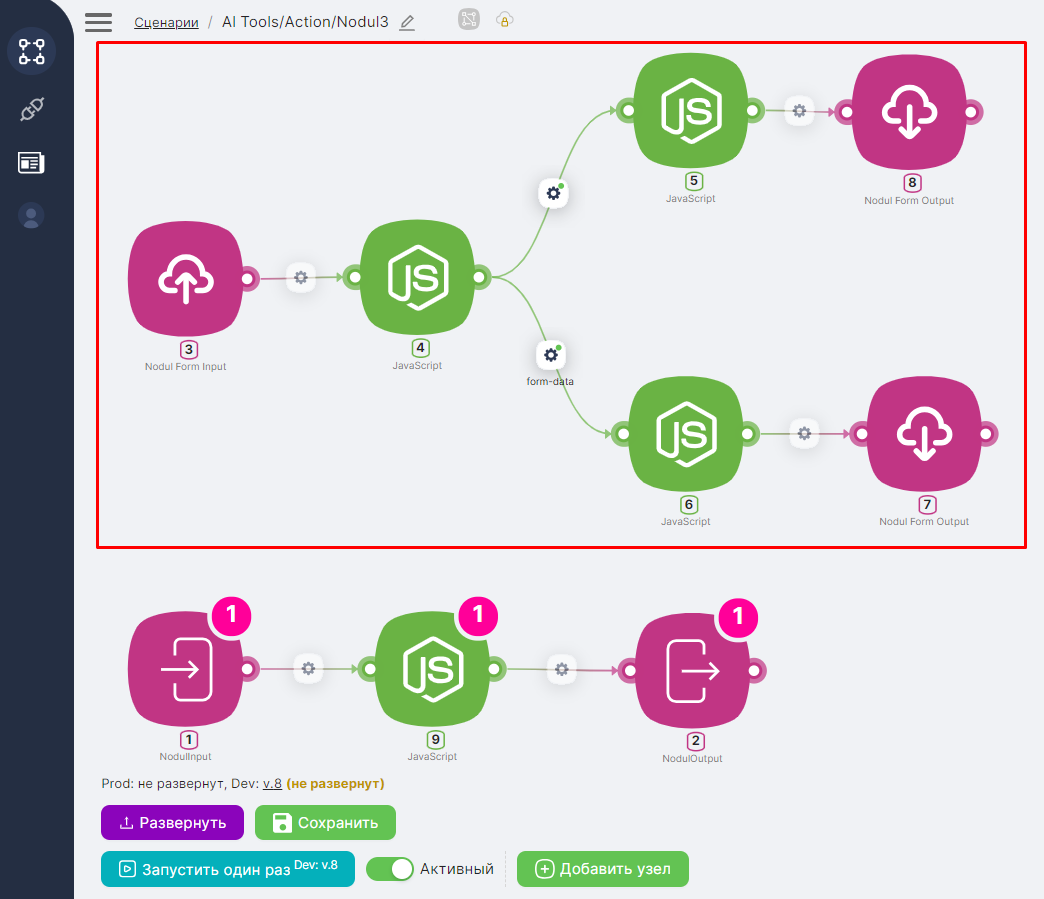
- На этой же странице создать сценарий с использованием узлов Nodul Form Input и Nodul Form Output. Сценарий обеспечит наличие динамического отображения формы сценария типа Nodul в соответствии с выбранными в нем параметрами:

- Добавить узел Nodul Form Input для получения параметров формы сценария типа Nodul;
- Добавить узел JavaScript c кодом:
export default async function run({execution_id, input, data}) {
const current_form_values = data["{{3.\`current_form_values\`}}"];
console.log(current_form_values);
const formValuesRaw = JSON.parse(current_form_values);
const formValues = formValuesRaw.reduce((acc, item) => {
acc[item.key] = item.type === 'select' ? {
...item,
value: {
select: item.value.select[0],
}
} : item;
return acc;
}, {});
const changedKeys = JSON.parse(data["{{3.event.\`param_keys\`}}"]).reduce((acc, item) => {
acc[item] = true;
return acc;
}, {});
return {
formValues,
changedKeys,
}
}
- Добавить связь с условием
{{4.changedKeys.bodytype = true and 4.formValues.bodytype.value.select = "raw"}}для того, чтобы при выборе значения “Raw” в параметре Body type запускалась соответствующая ветка сценария;
- Добавить узел JavaScript c кодом:
export default async function run({execution_id, input, data}) {
return {
data: {
params: {
set: [{
key: 'body',
type: 'text',
title: 'Row',
required: true,
}]
}
}
}
}
- Добавить узел Nodul Form Output для вывода параметров формы после выбора “Raw” в параметре Body type;
- Добавить связь с условием
{{4.changedKeys.bodytype = true and (4.formValues.bodytype.value.select = "form-data" or 4.formValues.bodytype.value.select = "x-www-form-urlencoded")}}для того, чтобы при выборе значений “form-data”/”x-www-form-urlencoded” в параметре Body type запускал�ась соответствующая ветка сценария;
- Добавить узел JavaScript c кодом:
export default async function run({execution_id, input, data}) {
return {
data: {
params: {
set: [{
key: 'body',
type: 'string_to_string',
title: data["{{4.\`formValues\`.bodytype.value.select}}"],
}]
}
}
}
}
- Добавить узел Nodul Form Output для вывода параметров формы после выбора “Raw” в параметре Body type.
Итог работы вспомогательных сценариев
Чтобы проверить итог работы созданных сценариев, необходимо:
- Создать новый сценарий;
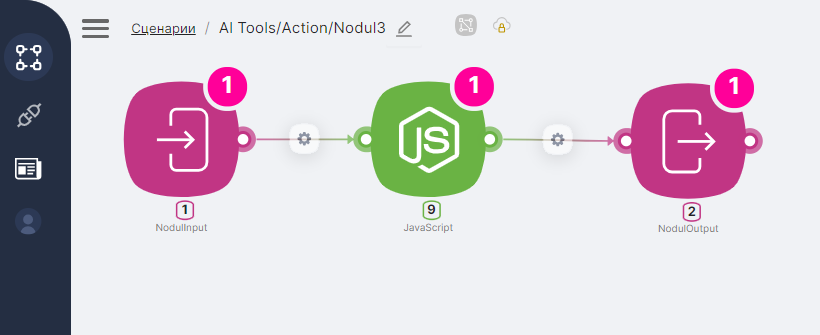
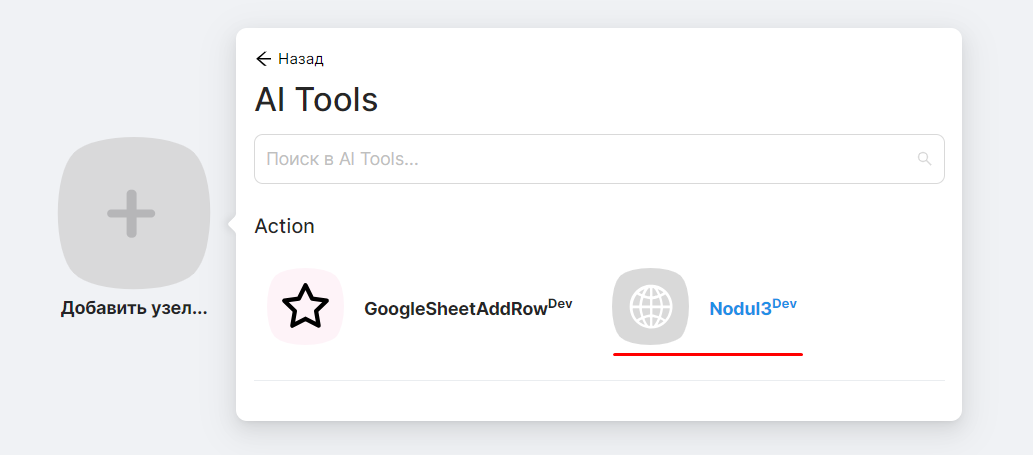
- Добавить созданный узел с помощью кнопки Добавить узел. Узел будет располагаться в группе узлов в соответствии с названием сценария типа Nodul.
Например, если название сценария Al Tools/Action/Nodul3, то узел будет располагаться в группе Al Tools, подгруппе Action и называться Nodul3.

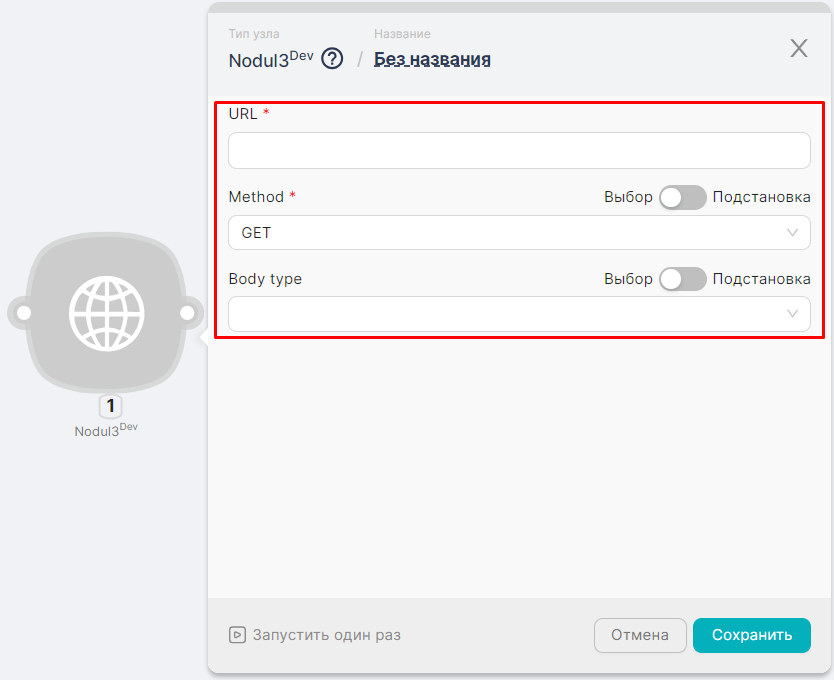
- В добавленном узле будут отображаться поля, соответствующие параметрам узла NodulInput:

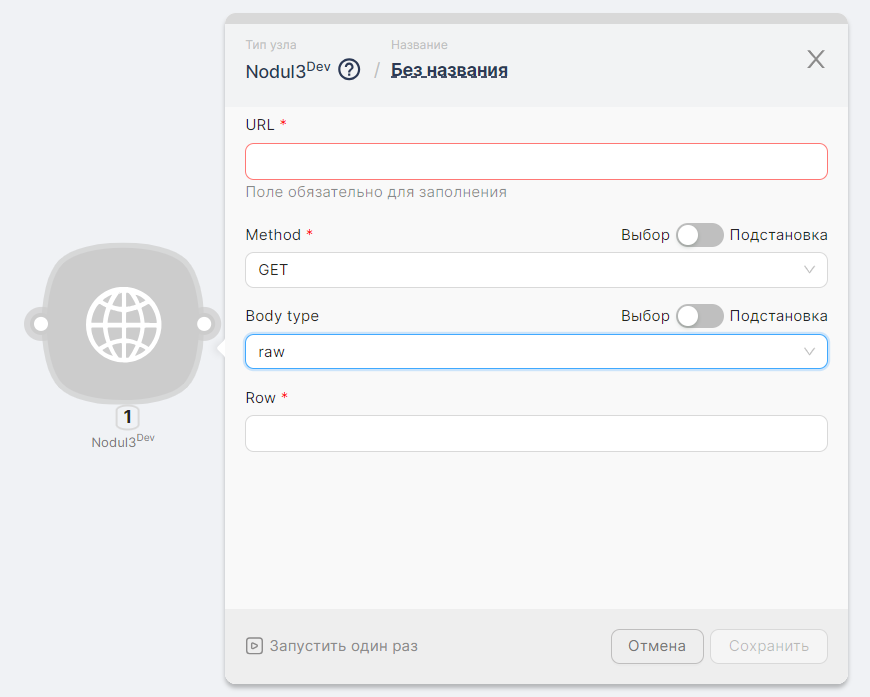
- При выборе параметра “Raw” в поле Body type форма узла будет обновляться и к существующим полям будет прибавлено обязательное поле Row;

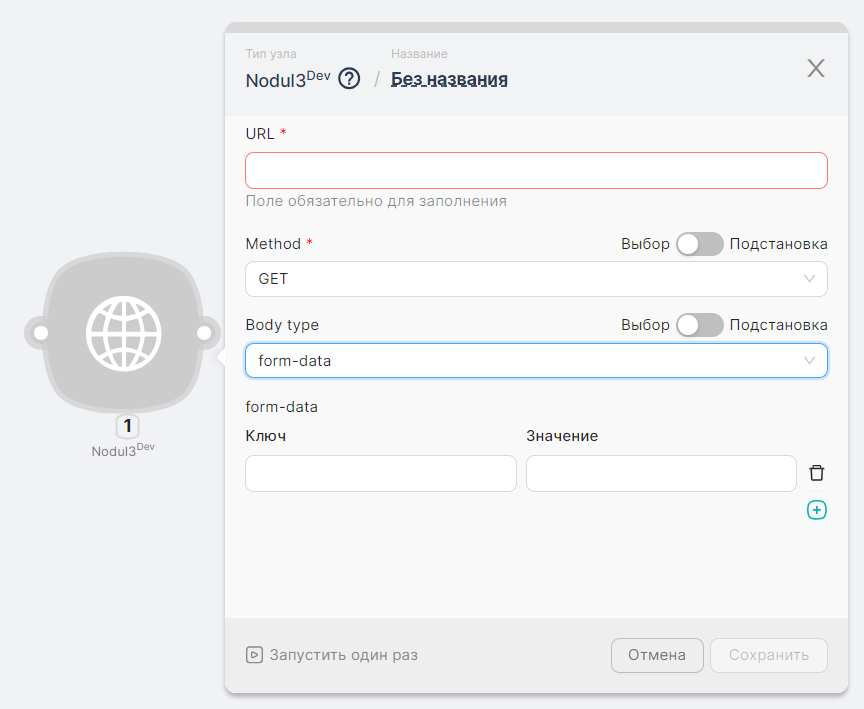
- При выборе параметра “form-data” или параметра “x-www-form-urlencoded” в поле Body type форма узла будет обновляться и к существующим полям будут прибавлены пары полей Ключ-Значение.

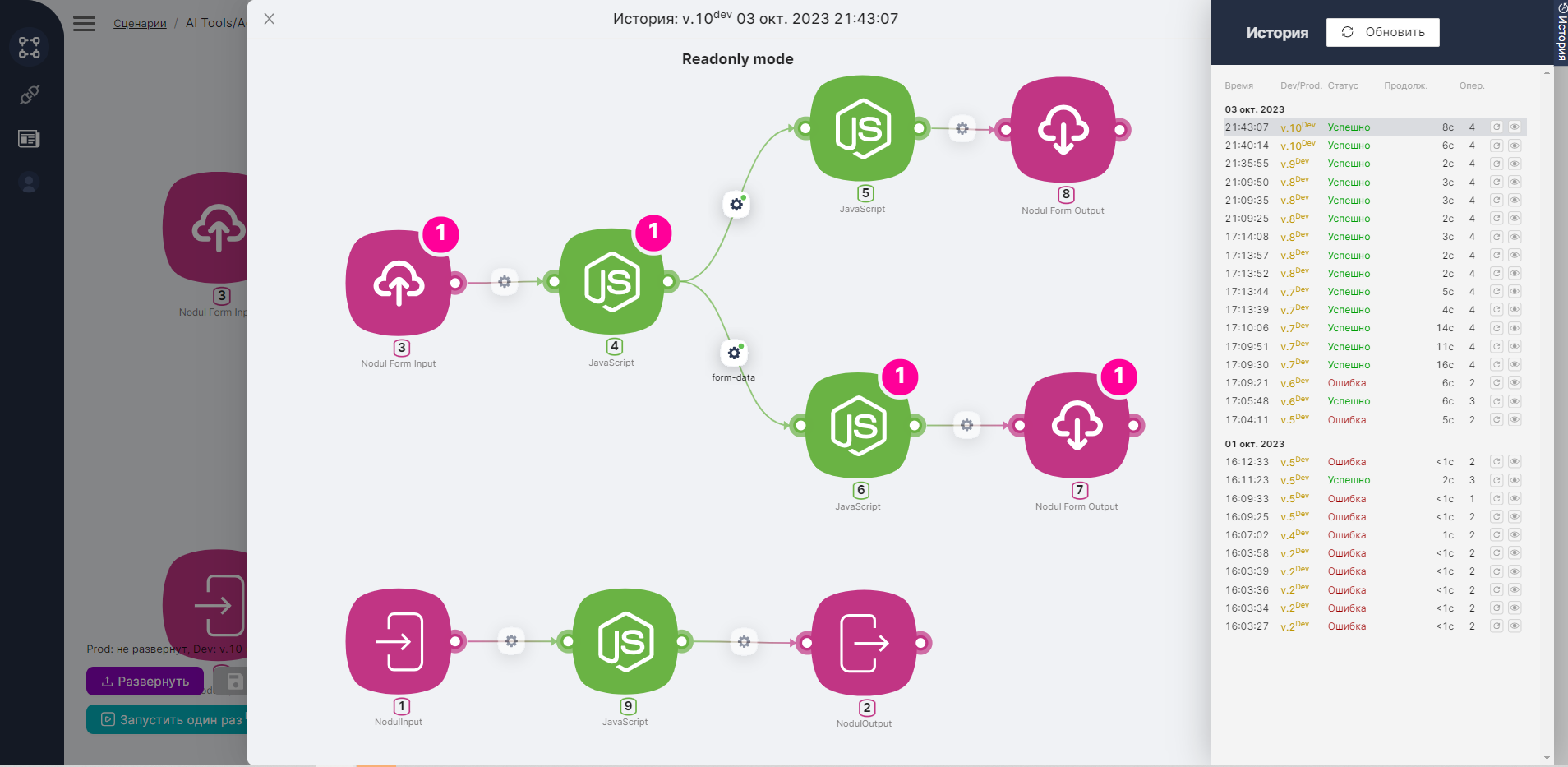
- При каждом обновлении узла запускается вспомогательный сценарий. История и итоги запуска отображаются в разделе Истории на странице сценария.