09.2 Создание и использование глобальных переменных в узле JavaScript
Пример сценария с использованием JS для управления глобальными переменными можно посмотреть тут.
Создание глобальных переменных
С помощью узла JavaScript доступно управление глобальными переменными.
Для того, чтобы создать глобальную переменную с помощью узла JavaScript, необходимо:
- Добавить в сценарий узел JavaScript c кодом:
export default async function run({ execution_id, input, data, store }) {
// Set Global vars directly from JS
// String, Obj and Number are available
const gv_str = await store.setGlobalVariable("GlobalVarFromJs_string", "global var string value");
const gv_obj = await store.setGlobalVariable("GlobalVarFromJs_obj", {"key":"global var object value"});
const gv_num = await store.setGlobalVariable("GlobalVarFromJs_number", 100);
return {
}
}
Данный код представляет собой асинхронную функцию run. Эта функция предназначена для выполнения в сценарии веб-автоматизации и использует объекты execution_id, input, data и store.
Функция определ�яет глобальные переменные GlobalVarFromJs_string, GlobalVarFromJs_obj, GlobalVarFromJs_number и сохраняет их с помощью метода store.setGlobalVariable. Эти глобальные переменные могут быть использованы позднее в других узлах сценария.
- Запустить узел JavaScript один раз и дождаться его выполнения;
- Просмотреть созданные с помощью узла глобальные переменные
GlobalVarFromJs_string,GlobalVarFromJs_obj,GlobalVarFromJs_numberна интерфейсе Глобальные переменные.

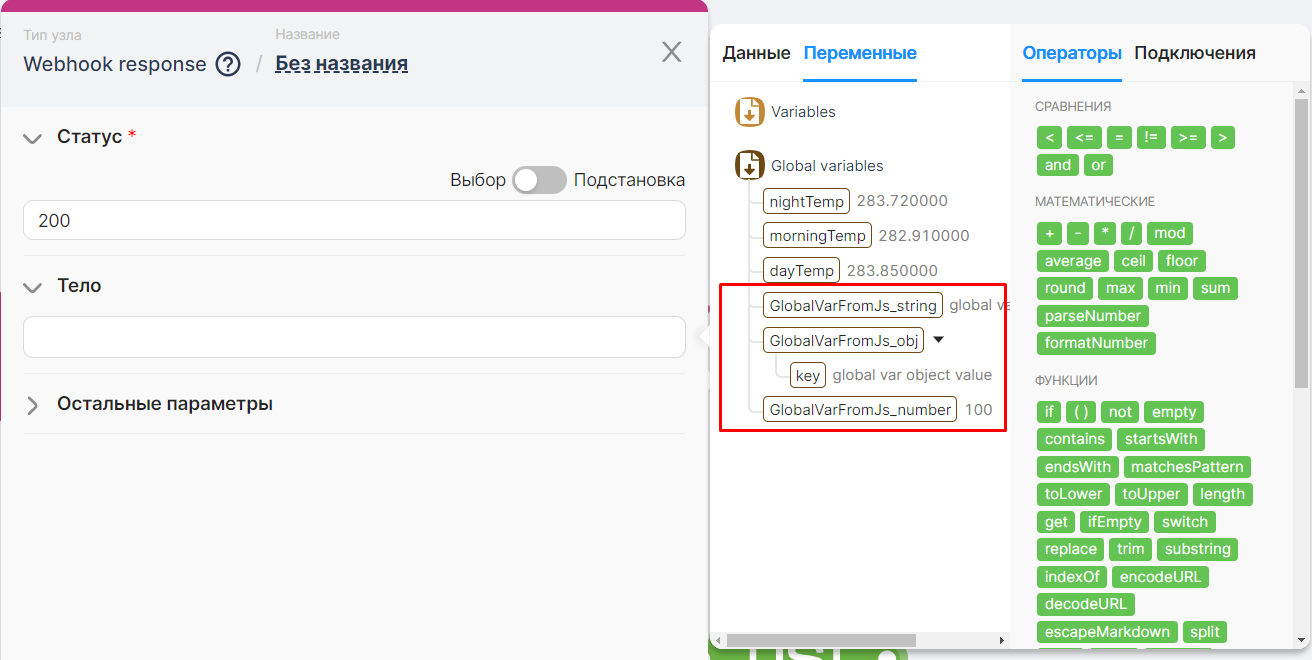
- Просмотреть наличие новых глобальных переменных при заполнении параметров любого другого узла:

Получение глобальных переменных
Для того, чтобы получить глобальную переменную с помощью узла JavaScript, необходимо:
- Добавить в сценарий узел JavaScript c кодом:
export default async function run({ execution_id, input, data, store }) {
// Get Global Vars
const res_gv_str = await store.getGlobalVariable("GlobalVarFromJs_string")
const res_gv_obj = await store.getGlobalVariable("GlobalVarFromJs_obj")
const res_gv_num = await store.getGlobalVariable("GlobalVarFromJs_number")
return {
res_gv_str, res_gv_obj, res_gv_num
}
}
Данный код представляет собой асинхронную функцию run. Эта функция предназначена для выполнения в сценарии веб-автоматизации и использует объекты execution_id, input, data и store.
Код извлекает значения глобальных переменных с помощью метода store.getGlobalVariable. Этот метод возвращает значения ранее установленных глобальных переменных.
- Запустить узел JavaScript один раз и дождаться его выполнения;
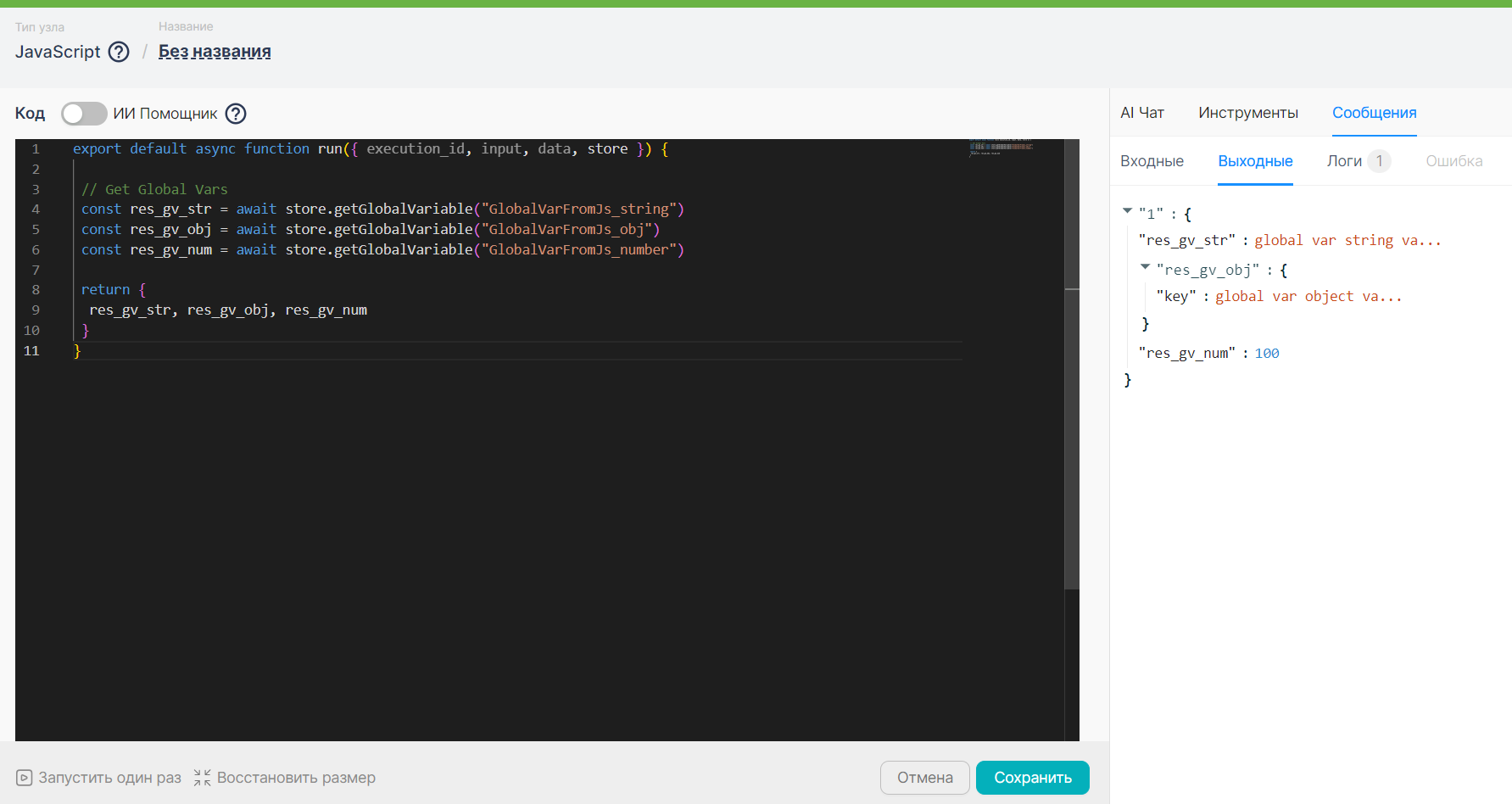
- Просмотреть в выходных данных узла JavaScript значений глобальных переменных:

Удаление глобальных переменных
Добавленные глобальные переменные можно удалить.

Для того, чтобы удалить глобальную переменную с помощью узла JavaScript, необходимо:
- Добавить в сценарий узел JavaScript c кодом:
export default async function run({ execution_id, input, data, store }) {
// Del Global vars directly from JS
await store.deleteGlobalVariable("GlobalVarFromJs_string")
await store.deleteGlobalVariable("GlobalVarFromJs_obj")
await store.deleteGlobalVariable("GlobalVarFromJs_number")
return {
}
}
Данный код представляет собой асинхронную функцию run. Эта функция предназначена для выполнения в сценарии веб-автоматизации и использует объекты execution_id, input, data и store.
Функция удаляет существующие глобальные переменные GlobalVarFromJs_string, GlobalVarFromJs_obj, GlobalVarFromJs_number с помощью метода store.deleteGlobalVariable. Глобальные переменные удаляются безвозвратно и не могут быть использованы другими сценариями.
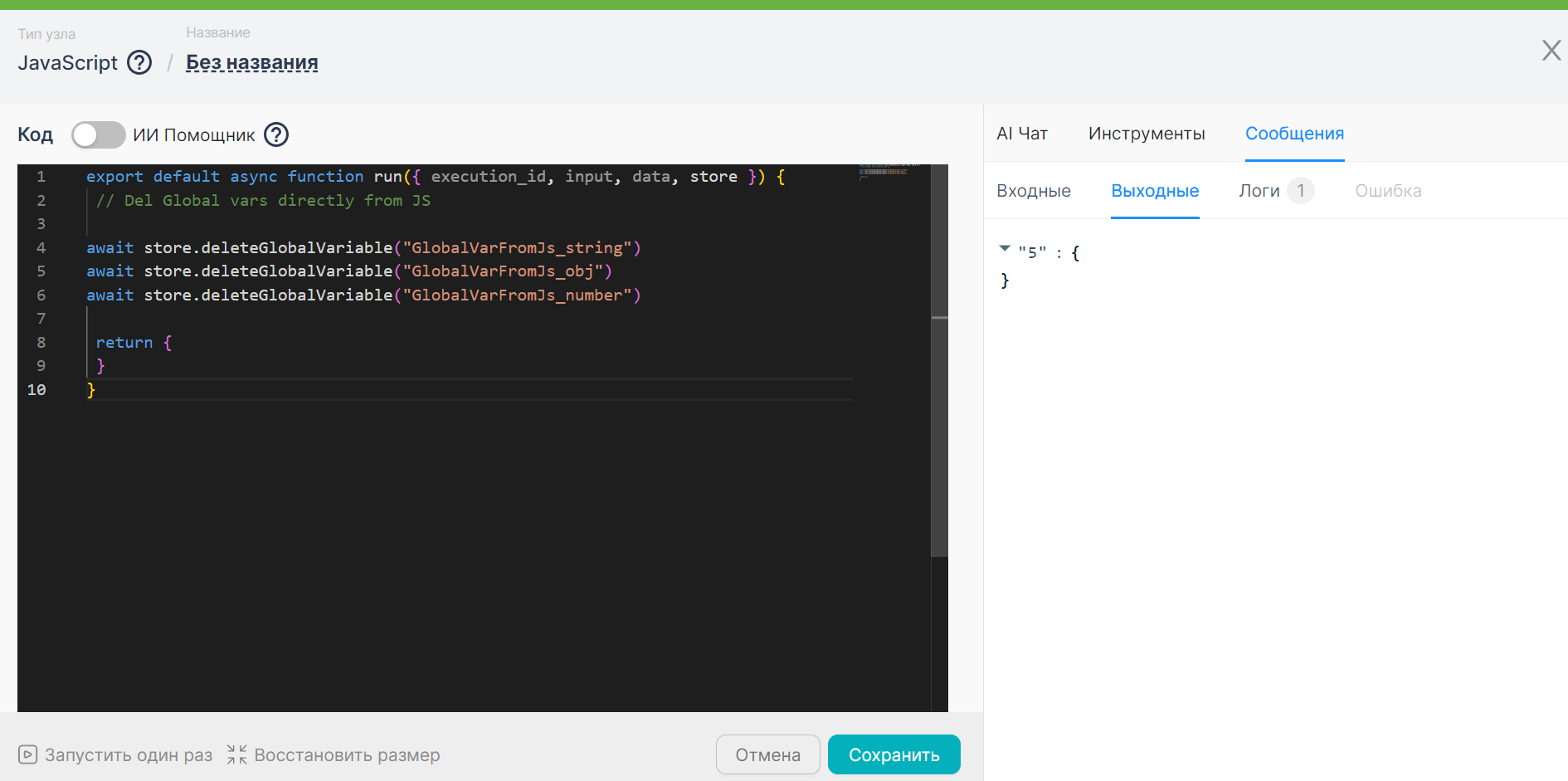
- Запустить узел JavaScript один раз и дождаться его выполнения;

- Просмотреть отсутствие глобальных переменных
GlobalVarFromJs_string,GlobalVarFromJs_obj,GlobalVarFromJs_numberна интерфейсе Глобальные переменные.
Получения перечня глобальных переменных
Для того, чтобы получить список глобальных переменных с помощью узла JavaScript, необходимо:
- Добавить в сценарий узел JavaScript c кодом:
export default async function run({ execution_id, input, data, store }) {
// List Global vars directly from JS
const List = await store.listGlobalVariables()
return {
List
}
}
Данный код представляет собой асинхронную функцию run. Эта функция предназначена для выполнения в сценарии веб-автоматизации и использует объекты execution_id, input, data и store.
Функция позволяет получить перечень всех существующих глобальных переменных с помощью метода store.listGlobalVariables.
- Запустить узел JavaScript один раз и дождаться его выполнения;

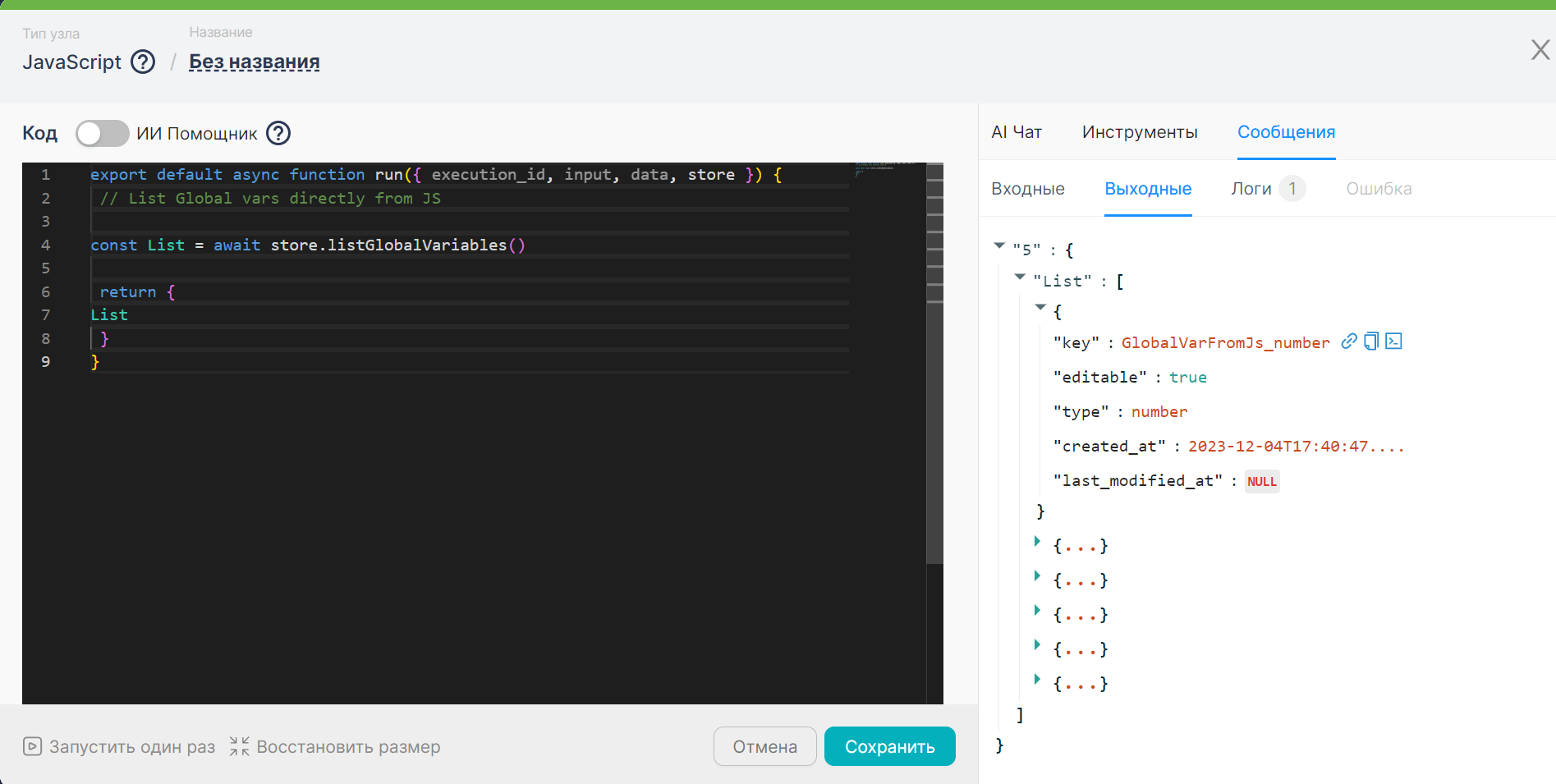
Просмотреть в выходных данных узла JavaScript массив глобальных переменных. По каждой глобальной переменной выводятся атрибуты:
- Название “key”;
- Тип “type”;
- Признак возможности изменения через сценарий “editable”;
- Дата создания “created_at”;
- Дата последнего изменения “last_modified_at”.